こんにちは、しのこです!
あなたはデザインをする時、変に凝った面白いデザインにしようとして、なんか違和感があるなぁと悩んだことはないですか?
今回は、自分の特徴や独自性を出しながらも、自然で相手に安心感を与えるデザインの作り方についてお話ししていきます。
目次
なぜ違和感があるのか?

なぜあなたの工夫して凝りに凝ろうと思いながら作ったデザインが「なんか違う…」こんな違和感を与えてしまうのか?
あなたはとにかく「今までに見たことのないような自分だけのデザインを作りたい!」そんな思いで悩みながら工夫して作ったかもしれません。でもそうすると変なところに力が入ってします。
極端に写真をで大きく配置して文字を変な向きにしてみたり、合わないフォントをあえて使ってみたり。その、「あえて」使ったアイディアが相手に本当のあなたの意図が伝わらなければ意味はありません。
相手が見て心地いいなと思うデザインと、あなたが作ろうとしているデザイン。そこを履き違えてはいけません。つまりあなたのそのデザインには統一感がなくガタガタしているのが違和感の原因です。
いいデザインには統一感がある。

相手が安心して見れるデザインとはまさに安定した統一感。その統一感を出すにはどんなポイントがあるのでしょうか?統一感を綺麗に表現して相手に心地のいいデザインを提供するポイントは簡単です。
「揃える」これが大切な鍵になります。
あなたは最初から「ここにはこの大きさの写真を」と言ってここにはこんなやつ、ここにはこれ!と収まりが良くなるようなデザインをしてしまっています。
それだとただ「画面の中に綺麗に収まって、それっぽければおk!」そんなデザインだと見てる相手にも感じ取られてしまいます。
デザインというのは相手のことを思って作るものですからそれではいけませんよね。揃える。そこから崩す。これは基本のレイアウトを保ちながらも個性的なデザインを作る時の基礎です。
これを意識してデザインすするだけであなたのデザインには統一感が一気に出て違和感なく綺麗に仕上がります。
「統一感を出すとデザインがパターン化して面白く無くなるじゃないか!」そう思う人もいるかもしれません。ですがそんなことはなく、統一感がありながらも工夫することが可能です。
統一感のあるデザインの作り方

では実際にどのようなことを意識しながら統一感を出して個性のあるデザインをするのか紹介します。
違和感にも2つの種類があります。1つはデザインとしての違和感。2つ目はなんか違う違和感。
デザインとしての違和感はデザインにおいてかなり大切になります。人間は違和感のあるものに敏感に反応するので整っている部分は素通りで、違和感のあるところに視線が集中します。
それなので視線を集めたいところに意図的に変化を与えるポイントを作ることが大切です。統一感を出しながらもデザインとしての違和感を作るには「揃えてから崩す」ということを意識してレイアウトしましょう。
縦横のラインを揃える

レイアウトも色も全体が整っていないと、ガチャガチャしていて素人っぽい印象を与えてしまいます。そうならないためにはまず細部まで揃えることが大切になります。

左の図は全てがバラバラに配置されています。軸線を引いて形式を作り、上下左右のラインや縦横の間隔を揃えましょう。
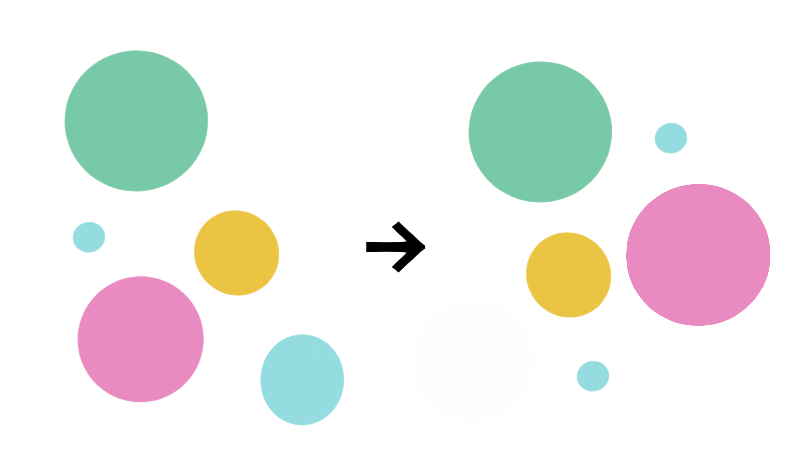
大きさを揃える

左の円たちはそれぞれ大きさが異なっているせいでまとまりがなくなっています。統一感を出すために2〜3種類の大きさでまとめましょう。
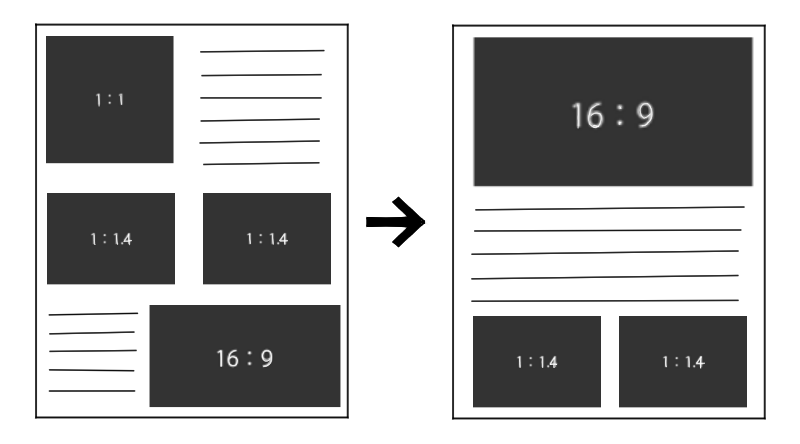
アスペクト比を揃える

デザイン的に見やすい・美しいアスペクト比(縦横比)を揃えることも大切です。
色調を揃える

色の調子が違うと統一感がなくなります。同じページ内で使う写真は色調を調整して1つに揃えましょう。
トーンを揃える

同じトーン内で配色を揃えることで全体に統一感を出すことができます。
そして崩す

揃えるところを揃えたら次にそれを「あえて」崩します。それで変化をつけることで視線を集めるポイントを作っていきます。
軸をずらしたり、一部を大きくしてみたりする。他にも全く違うトーンを使ってみたり色相の色をアクセントカラーとして使ったりする方法もあります。アクセントカラーは地味な色にしても効果がないのでサイドの高い色にしましょう。
まとめ

このように「まず揃える」 そして伝えたい部分、視線を集めたいポイントを「崩す」のがデザインとしての違和感を作るために必要なポイントです。
そうすることで相手に心地いい統一感のあるデザインに見せることができながら、デザインにメリハリが出て個性が出るデザインを作り出すことができます。
あなたが違和感で悩んでいるのなら、ますは今すぐにその部分が全体的に揃っていないのかを見て、全て揃えるようにしてみてください。そして伝えたいメッセージのある部分を視線を集めるポイントとして崩してみましょう。