デザインの仕事をするには欠かせないソフトウェアの中で、よく耳にするPhotoshopとIllustrator。
でもどっちも似たような機能があって、何が違うのかはっきりわかっていない人も少なくないと思います。
しかし、似ているようで異なる機能を持つPhotoshopとIllustratorを使い分けることによって、圧倒的にデザインの幅や作業の効率が上げることができます。
そこで今回はPhotoshopとIllustratorの違いと、それぞれの特徴についてお話ししようと思います!
PhotoshopとIllustratorの違い

「PhotoshopとIllustratorの違いがわかりにくい・・・」
そんなあなたのためにPhotoshopとIllustrator、それぞれの特徴について解説していきます。
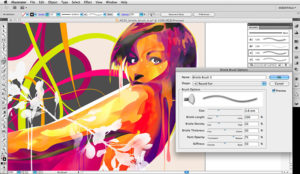
Photoshopの特徴

Photoshopは現在のクリエイティブ業界において最も代表的に使われていて、なくてはならない存在です。今では写真加工の機能はもちろん印刷業界、イラスト、WEB制作やCG作成などいろんな場面で使われています。
Photoshopは1ピクセルごとに細かく色の情報を記録する“ビットマップ画像”というものを扱うソフトです。イメージとしてはドット絵のように、1つのマスで情報を認識してデザインを作る感じです。
主に写真やイラスト素材を修正・調整・合成するために使います。
例えば、写真の色合いや明るさを変更したり、フィルターをかけたり人物をきれいに加工するなんてときはPhotoshopを使います。
Illustratorのように図形を描いたり文字を入力する機能もあるのですが、あくまでも補助的な機能で、これらの機能に関してはあまり万能とは言えません。
具体的に、こんなことが出来るというのを下記にまとめました。
写真加工

写真自体に様々な加工を加えて、いろんな表現ができます。
例えば、HDR加工というものがあります。それは複数枚の写真を合成することで肉眼で見たイメージに近い画像をつくる加工のことです。
本来は複数の写真が必要ですが、Photoshopでは1枚の写真でHDRの写真ができます。
レイヤーでの合成加工

レイヤーと呼ばれる層を重ねるごとで、画像のような合成加工が簡単にできます。
写真や画像にいろんな効果をつけたい時にはレイヤーをうまく活用して制作していきます。
フィルター加工

フィルターを簡単な操作で適応することができます。
普通の写真や画像を水彩画風にしたり、モザイク画にしたり、油絵風にしたりなど、様々なフィルターが用意されています。フィルターの適応量や形状なども調整することができ、いろんなシーンで活躍してくれる機能です。
イラストを手描きで描く

手書きのアナログの画像を読み込んでトレースしたり、滑らかな線を描くことができます。
実はIllustratorでこういった細かいイラストを描くよりも、Photoshopの方が描くことに特化して設計されているので、着色も簡単にできますし色調補正、フィルター加工などもできるので、Photoshop1つのソフトだけで制作が可能です。
Illustratorの特徴

Photoshopが基本的に画像や写真を扱うのに対して、Illustratorは図形を利用したイラストやロゴ・パッケージデザインなどの制作に強いソフトです。
Illustratorは、拡大・縮小しても画像が荒れない“ベクター画像”を扱っています。ベクター画像は、拡大・縮小・変形で画像が劣化することが無いので、イラストやロゴの作成はIllustratorを利用することがほとんどです。
例えば、Photoshopで調整した写真にIllustratorで作成したロゴと組み合わせたり、ポスターなどのレイアウトの調整、画像の拡大・縮小などに使います。
具体的に、Illustratorで出来ることを下記にまとめました。
ロゴやアイコンの作成

ベクター画像のなので、拡大・縮小・変形しても画質を劣化させることなくロゴやアイコンが作れます。図形認識や線の調整機能も整っています。
イラストの作成

シェイプなどの図形を用いてイラストを作成するのにはIllustratorを使いましょう!
線のはっきりとしたイラストを描くのに向いていて、直線や曲線で1つ1つパーツを描き、それらを組み合わせて形をつくっていきます。
また、Illustratorで作成したシェイプは変形が簡単にでき、アンカーポイントという変形ポイントを追加したり削除したり自分で自由に変更できます。
素材のレイアウト

Illustratorはレイアウトの制限が無く、キャンパス以外のスペースなど画面全体を大きく使えます。
そのためいろんなデザインの最終的なレイアウトではIllustratorを使うことが多いです。
ビットマップ画像とベクター画像の違い

左がビットマップ画像、右がベクター画像です。画像で見てもらうとわかりやすいのですが、荒さが一目瞭然です。
ビットマップ画像は画像を拡大すると画質が荒くなって、ドット柄が見えてきます。ベクター画像は逆に、拡大しても画質は変わらず綺麗に保ってくれます。
それぞれの特徴を図でまとめました。
| ビットマップ画像 | ベクター画像 | |
| どういうもの? | 画像をドットという点の 羅列・集合で表現したもの |
画像を線や色の数値を認識し、 そのデータのまま表現したもの |
| メリット | ・写真などの複雑な処理に優れている | ・拡大・縮小しても画質の劣化がない ・データ容量が軽い |
| デメリット | ・画像の拡大縮小で画質が荒くなる ・データの容量が膨大になる |
・情報が多い画像は処理しきれない |
| 使用例 | ・写真などの微妙な色調補正 ・人物のレタッチ |
・イラストやロゴの作成 ・レイアウトの調整 |
PhotoshopとIllustratorどっちを使うべき?
こうやってみてみると、結局自分にはPhotoshopとIllustratorどっちを使えばいいのか・・・?と悩む人も多いかもしれません。イメージがしやすいように、デザインの職業別に分類してみました。

縦軸は上に行くほどPhotoshop寄りの仕事、下に行くほどIllustrator寄りの仕事内容の職業になります。
横軸は右に行くほど技術や知識を必要として難易度が高い職種、左に行くほど誰でも取り掛かりやすい仕事内容の仕事です。
PhotoshopとIllustratorどっちも使いたい!

説明してきたように、PhotoshopとIllustratorでは得意とする作業が違います。それぞれの長所と短所を理解して、2つのソフトを状況によって使い分けることが仕事の効率や密度を向上させてくれます。
それなのでPhotoshopとIllustratorどちらのソフトも持っているに越したことはないのです。悩んでいる人は思い切って2つのソフトを購入して使ってみましょう。
単体プランで購入すると、1つのソフトを月々2,180円で使えます。つまりPhotoshopとIllustrator両方使う場合は、毎月4,360円になります。学生の方は割引があるので1つにつき980円で使用できます。
月々4,980円のコンプリートプランならAdobeのソフトすべてを使用することができます。620円の差額で全て使えるのならこちらの方が完全にお得ですね。ちなみに学生割引でのコンプリートプランの値段は月々1,980円です。
詳しくは下記のAdobe公式サイトで確認してみてください。
Adobeの公式サイトから無料体験版も使えるので、まずはダウンロードしてPhotoshopとIllustrator両方のソフトの感覚を試してみましょう!
PhotoshopからIllustratorに変換する

では実際にPhotoshopとIllustratorを両方使って何か1つの作品を作ったりするときに、同じ作業環境を違うソフトでするにはどうしたらいいのでしょうか?
PhotoshopからIllustratorにファイルを変換
PhotoshopからIllustratorにファイルを変換する方法は実は簡単です。そのやり方を説明していきます。

まずはPhotoshopを開いて画像を開きます。

画像に図形を作りました。複製して配置。これで複数レイヤーがある作業画面が出来ました。

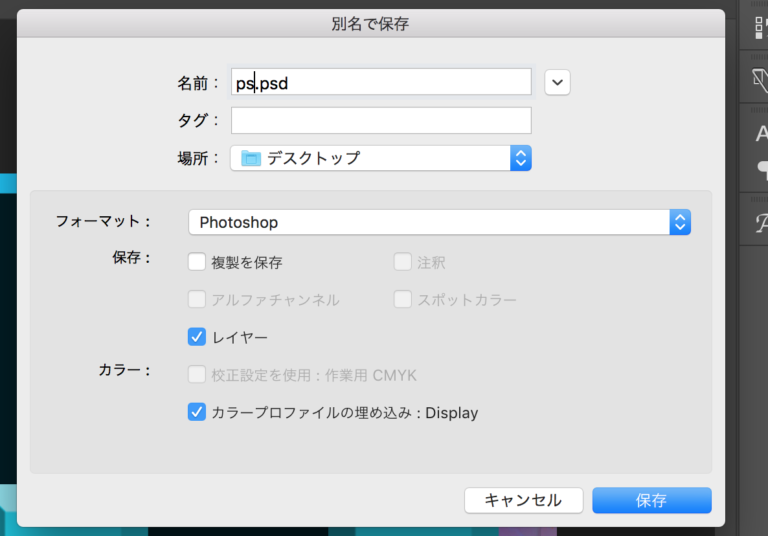
この作業環境をIllustratorで開くには、保存の形式をPhotoshop(PSD)で保存しましょう。「フォーマット」のところが「Photoshop」になっていることを確認して保存します。

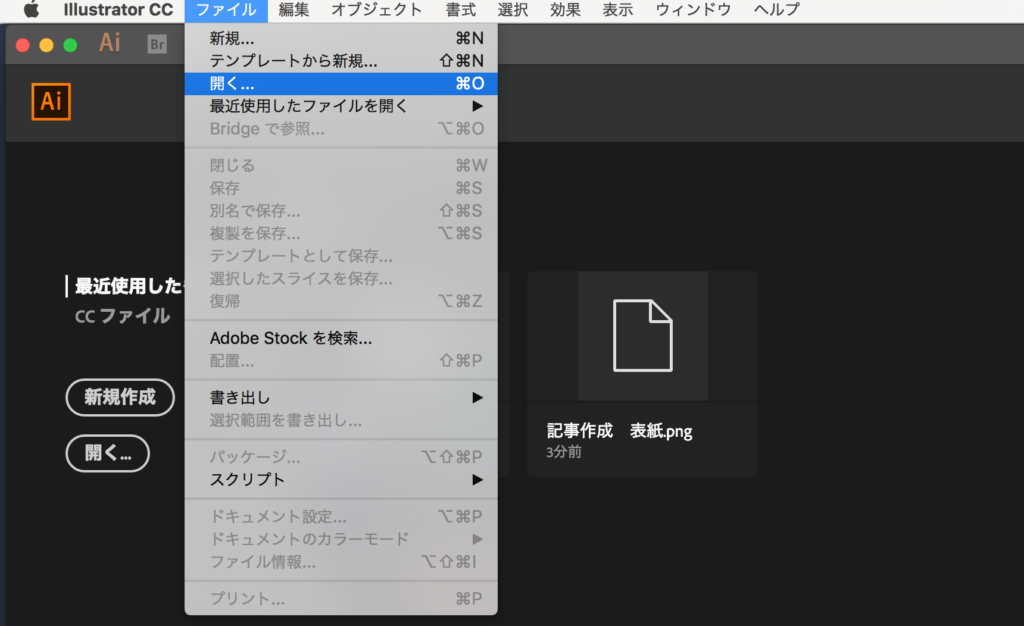
そしたらIllustratorを開きます。開いたら一番上にあるメニューバーの「ファイル」から「開く」を押して、先ほど作ったPSDファイルを選択します。

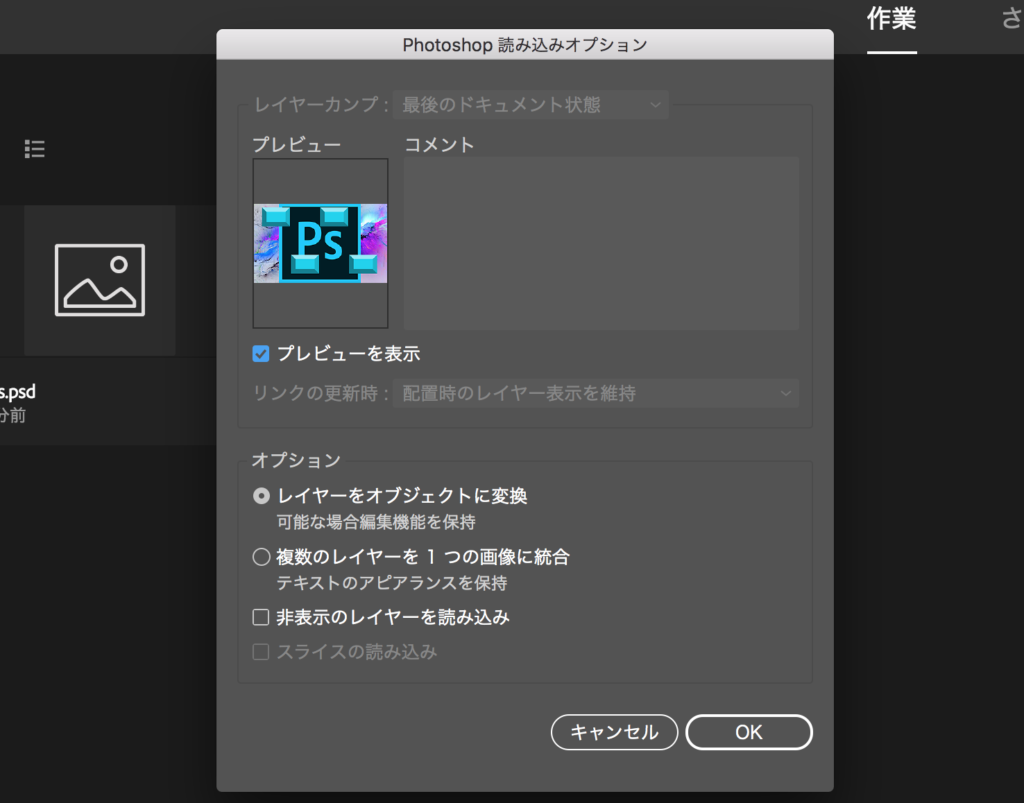
そしたらこんな画面になるので「レイヤーオブジェクトに変換」にチェックが付いているのを確認して「OK」をクリック。

そうするとPhotoshopで作ったレイヤー情報を保持したまま、Illustratorでファイルを開くことができます。

ちゃんとレイヤー別で作った図形をいじれます。簡単ですね!
まとめ

PhotoshopとIllustratorの違いについて説明してきましたが、2つのソフトについて理解できたでしょうか?
結論としては、2つのソフトを状況によって使い分けるというのが一番いい使い方ですね。
デザインをするにおいて大切な知識になってくるので、メモしたり実際にソフトを触って実体験として感覚で覚えていってくださいね!