こんにちは、shiogiです。
イラストを描くときやWEBやグラッフィックデザインなど様々なデザインをするときに重要な要素の1つである配色。プロのデザイナーですら配色で悩んでしまうほどかなり大切なポイントであり、難しい問題でもあります。
そんなときに役に立つのがインターネットサイト。今ではいろいろなサイトで様々なカラーコードなどをわかりやすくまとめてくれているオンラインサービスが存在します。
そこで今回は、配色を決めるときに役立つオンラインサイトを紹介します!
目次
カラーコード
カラーコードとは色を表現するときに使用される文字の羅列からなる符号のことです。
イラストレーターやデザイナーとして活動するのであれば、カラーコードを見て色を想像できるようにしておきましょう。
HTMLカラーコード
HTMLカラーチャート(左図)では、基本色のHTMLコードを入手することができます。色のマスをクリックするとHTMLのカラーコードが入手できます。
カラーピッカー(右図)は縦のスライドを動かしてカラーを選択し、左のマスをクリックして好きなカラーキャストのHTML カラーコードを入手します。
原色大辞典
色の名前とカラーコードが一目でわかるサイトです。原色・和色・洋色・webカラー・パステルカラー・ビビッドカラー・モノトーン・メトロカラーなどいろに関する情報が豊富に揃っています。
シーン別配色見本32パターン
株式会社スタイルリンクのブログより、シーン別の配色見本。ポップで楽しいイメージ、品のある知的なイメージなど32パターンの色の組み合わせを提案しています。配色の基礎についてもわかりやすい解説があります。
配色パターン81サンプル

シンプル、ダークといった印象別に配色パターンを掲載しているサイト。81種類もの豊富な配色が揃っていてコードも見ることができます。他にも色の組み合わせチェックツールや、色の基本情報などを掲載しています。
色の組み合わせ
自分で配色を選ぶのは難しいですよね。
センスに自信がないし、どういった色の組み合わせが合うのかわからない…そんな悩みをよくお聞きします。
そこで組み合わせる色を選ぶときに助けになるサイトを紹介していきます。
また配色の基本から学びたい方は【圧倒的な訴求力を誇るイラストデザインの配色『基本を知らずに描くな。』】からご覧ください。
配色の見本帳
ベースカラーを選ぶと、色の成分情報とカラーパターンを検索できるサイトです。配色技法に則った色の組み合わせを提案してくれます。
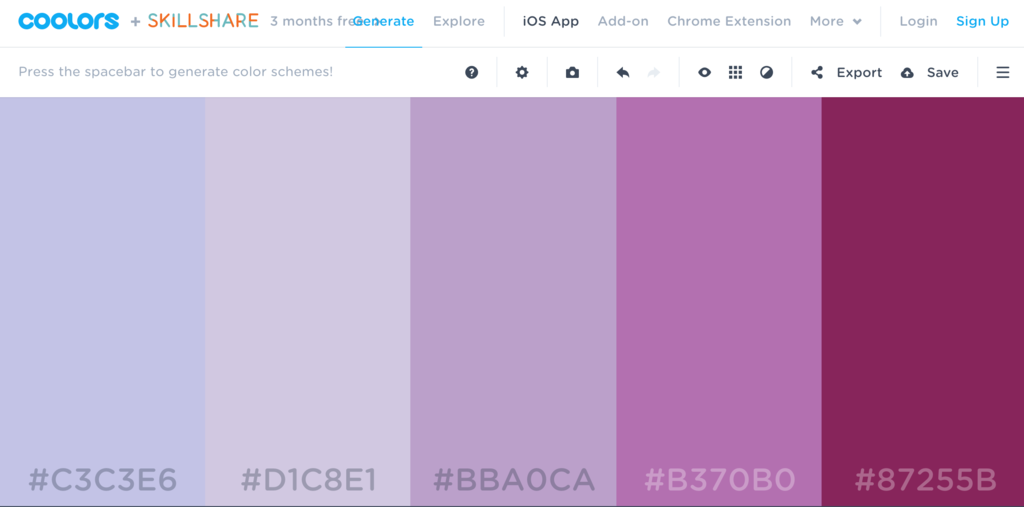
coolors
スペースキーを押すだけでランダムにカラーパレットが生成されるツール。表示された色の色相や彩度、明度などを変更したりメインとなる色を固定し、他の色をランダムに表示させて組み合わせを試すといった使い方ができます。
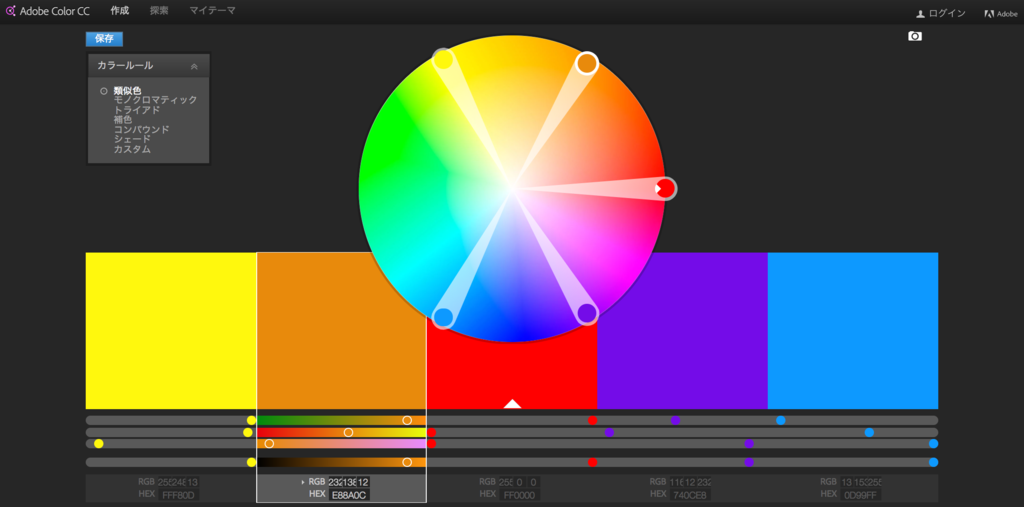
AdobecolorCC
指定したカラールールに基づいて、カラーホイールを用いた操作で色の組み合わせを試せるツールです。
iPhone・iPad・Android向けのアプリもあります。これはカメラが検知した映像から色を抽出しカラーテーマを作成する機能、保存したカラーテーマを共有する機能があります。
HUE/360
色相、彩度、明度で色の組み合わせが試せるサービス。一つ色を選ぶと相性の良い色を提案してくれます。
選択された色が下部に表示され、いくつかの色を比較することもできます。デザイナーでない人でも、色の三要素についての理解を深めることに役立ちます。
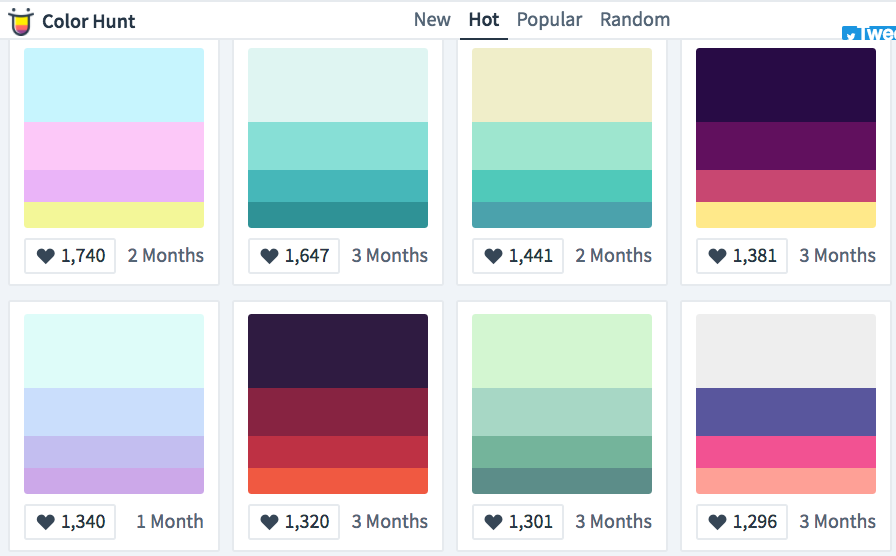
Color Hunt
様々なカラーパレットが毎日登録・更新されている海外のサイトです。カラーパレットを選ぶとプレビューが表示されて色のイメージを確認できます。
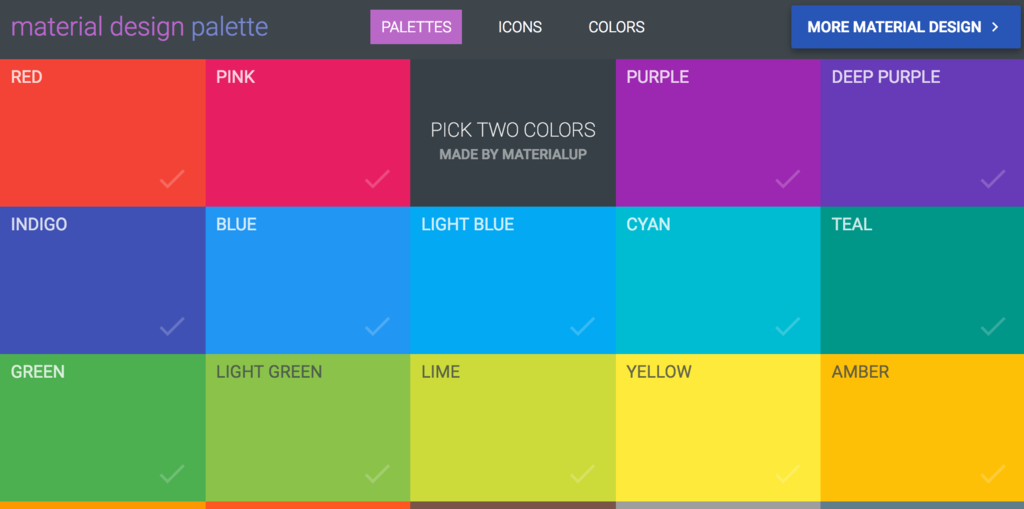
material palrtte
用意された色の中から2色を選ぶとプレビューが表示されるサイト。
選んだ色の情報が画面右下のYourPaletteという欄に記憶され、色をクリックするとカラーコードがコピーされた状態になったり、まとめてダウンロードすることができます。
色を探す
ここでは他のサイトではどのような色が使われているのか?
あのオシャレな雑誌の配色はどうなっているのか?
そういった他企業が使っている配色を盗み見ることができるサイトを紹介していきます。
競合の技を盗んで自分を成長させていきましょう。
Web Color Date
サイトのURLを入力すると、そのサイトに使われている色が表示されるサイトです。色の一覧の他、色相の分布図やカラーホイール、似た色を使った他サイトも表示してくれます。
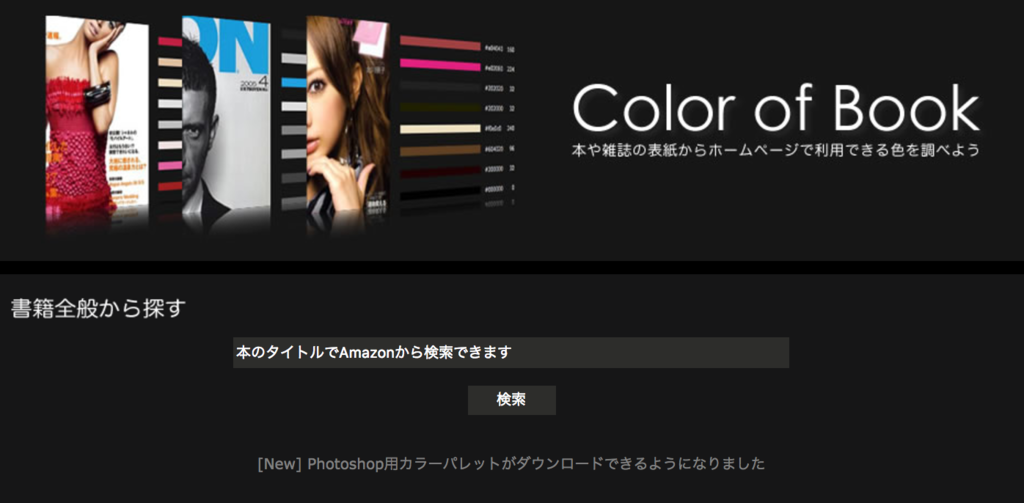
Color of Books
ファッション誌やスポーツ紙などの書籍を検索し、配色を確認できるサイト。例えばファッション誌なら、男性・女性、10代向けや一般OL向け、雑誌名など、イメージに合ったものを検索できます。
画像カラーピッカー

画像の好きな部分を指定して、カラーコードを抽出できるウェブサービスです。スマホでの操作にも対応しています。
画像をサーバーにアップロードせずにローカル環境だけで処理するので、プライバシー面でも安心して使えます。
その他困ったときに
今まで紹介したこと以外でもデザインの仕事をやっていると困ることがあります。
ここでは他にもニッチな悩みを持つ人の助けになるツールを紹介していきます。
shade
グラデーションを作ることができるツールです。カラーコードを入力してベースカラーを決めて、色やグラデーションの各種値を調整して作成します。作成した色のCSSプロパティが表示されるのが便利です。
NIPPON COLORS
日本の伝統色を調べることができるサイト。桑染、撫子など日本古来からの色の名前をクリックするとサイト全体に色が表示されます。
RGB、CMYKの各カラーモード、カラーコードがわかります。Webデザインだけでなく、伝統色の名前の勉強にもなります。
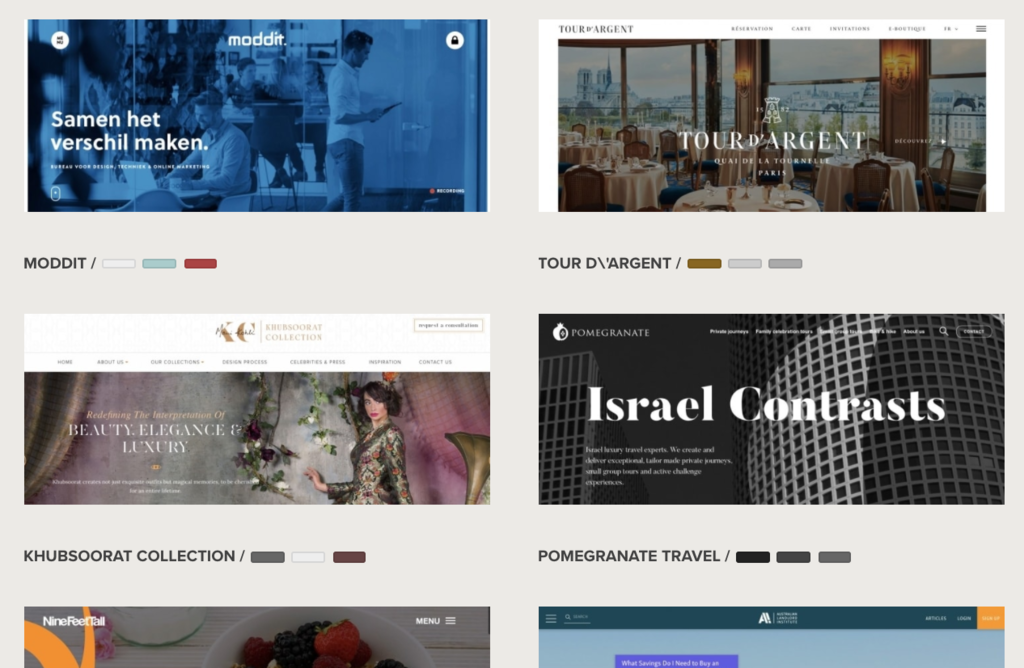
design shack
海外のギャラリーサイト。色を選ぶとその色を使ったサイトデザインやロゴなどを表示してくれます。webデザインをするときの参考資料になるでしょう。
Flat UI Colors
流行のフラットデザインに使える色を選べるツール。色をクリックするとカラーコードがコピーされた状態になるので、そのままペーストできます。用意されている色は20種類です。
おわりに

カラー配色に役立つサイトを17種類を簡単に紹介しました。いかがでしたか?
「配色に時間がかかりそう」「アイディアが思い浮かばない」そう感じたら、目的に応じたサイトやツールをうまく活用して、より良いデザインを目指してみてください。
他にもデザイナーとして活躍するために必要な知識やノウハウのすべてを紹介しているので、是非ご覧ください。