イラストやデザインを作成するときに重要なのが配色です。
配色は色の組み合わせや面積によって見る人に与える印象が大きく違ってきます。
そのため配色の基本も知らずに、適当に自分の好きな色を組み合わせてイラスト描いたり、デザインを作ったりすると良い作品を作ったとしても第一印象で嫌われることも…。
そうならないために、配色の基本を今学んでしまいましょう。
目次
そもそも配色とは

そもそも色とは何か?配色の全般における基礎的な考え方や配色のポイントを紹介していきます。
色には様々な効果がある
色は形を文字を見やすくしたり、人の目を引いて注目を集めたり、見る人の感情に作用をもたらすなど様々効果を発揮します。
その効果によって抽象的な考えや言葉にするのが難しいような気持ちまでも、見る人に届けることができます。
配色について知る前にまずは色の基本的な知識を『【イラスト、デザインの命】意外と知らない色の基本的な知識をおさらい!』で確認しておきましょう。
配色の基礎
配色とは単に好きな色の合わせたりすることではなく、見る人に働きかけたい感情を狙って色を組み合わせることです。
色を1つ1つ狙いを持って選び出して、それらを置いたときに全体がほどまとまり感が良く、視覚的なバランスが取れている状態にすること大切です。
そして効果的な配色には人の心を動かす力があり、それらはある程度論理的に決まっています。
複数の色の組み合わせの難しさ
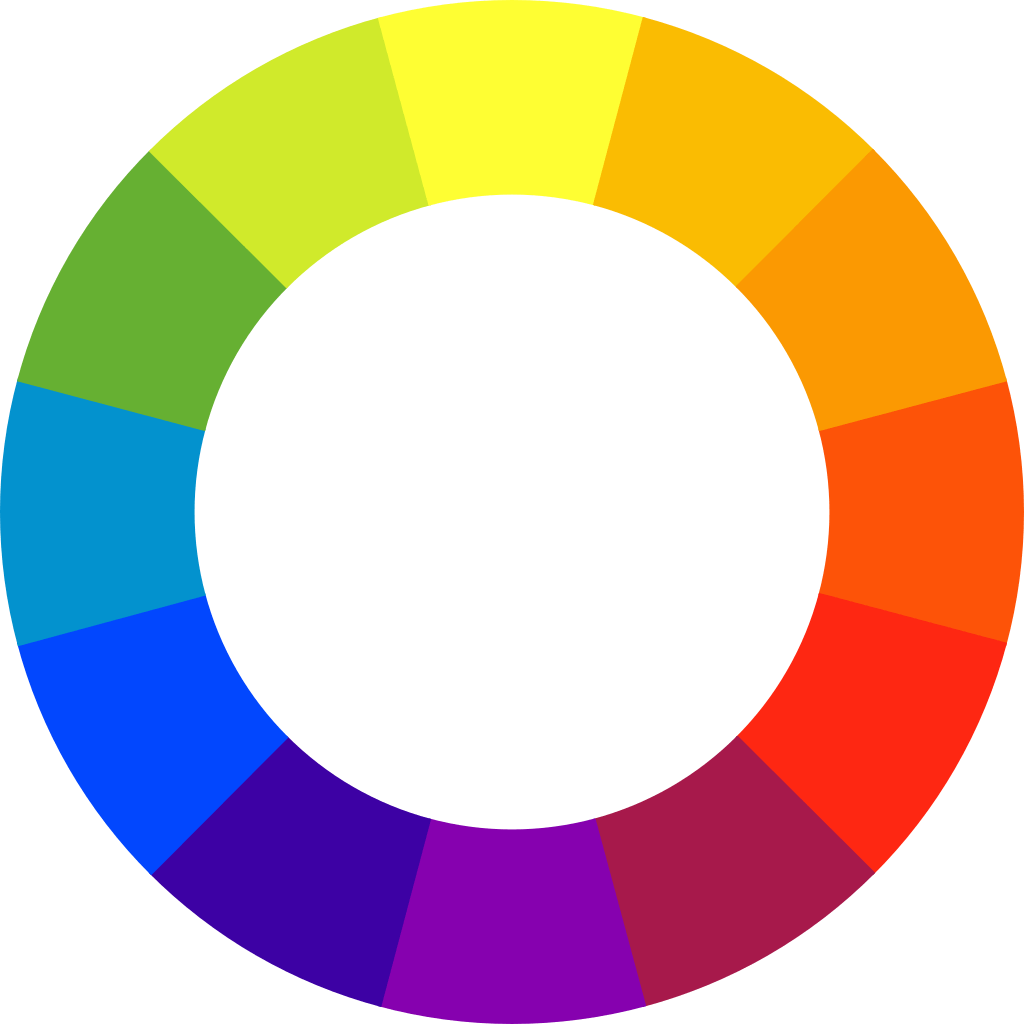
配色には様々な方法がありますが、色相環の位置関係から色を選んだり、明度と彩度から選んだりすると比較的簡単に行える。
複数の色を使うと考慮する要素が多くなり、色の効果を失わずに全体をまとめることが難しくなる。
初心者の方はシンプルな配色を考えるのがおすすめです。
配色のポイント
配色の調和を求めすぎると人の目になじみやすいものにはなりますが、目立たなく無難な色になってしまいます。
イラストやデザインをする場合は人の目を引く必要があるので、色の面積費やアクセントで変化をもたらし、あえて調和のバランスに一癖入れるのがポイントです。
補色(反対色)とは

補色って普通の人からしたら聞きなれない言葉かもしれませんが、イラストやデザインを扱うなら日常的に使っていきましょう。
補色(反対色)の基本
補色とは、色相環で正反対の位置に関係にある色のことで、2色は混ぜると無彩色になる性質があり、これを物理的補色と言います。
赤と緑や黄色と青などの色を並べると対比が強くなります。
そのため補色を組み合わせるとお互いの色がより鮮やかに引き立てあい、インパクトをもたらして、人の目を引きやすいです。
補色のデメリット
補色には気を付けないといけないことがあります。
それは補色によっては、対比効果が強く生み出せても明度の差がないとメリハリのない輪郭があいまなものになります。
特に赤と緑の組み合わせは明度の差が小さいので使用するときは気をつけましょう。
また、補色同士を組み合わせると色の境目に別の色がちらついて見えてしまうハレーションとい現象も起きやすくなります。
文字などに配色すると見えづらくなるので注意しましょう。
誰もが知っているグラデーションの意外な効果

イラストやデザインをやっている人に限らず、グラデーションを知らない人はあまりいないと思います。
しかし、グラデーションを力を120%発揮するほどに使いこなせている人はどれほどいるでしょうか?
グラデーションとは
一般的に知られている配色技法であるグラデーションは一定の方向性を持って段階的に変化する配色のことです。
色と色を繋ぐことで全体的な調和をもたらす効果があります。
それにより、空間の広がりや幻想的なイメージや自然な流れや落ち着きあるリズムを表現することもできます。
単調な配色を避けたいときに使用するのはとてもおすすめです。
意外な効果は…
グラデーションの意外な効果は遠近法として使用できることです。
遠くになるにしたがってものが霞んで見れる現象が遠近法ですが、グラデーションを使うと自然と遠近法表現ができます。
背景に奥行きを与えたり、幻想的な表現も可能にします。
配色の決め方
配色の決める方法で初心者でも簡単にできるのが、色相環をベースに考える方法です。
まずは作品のテーマや訴求目的に合うメインカラーを決めて、その色を基準にしてサブカラーを色相環から選ぶのがおすすめです。

色相配色と言われる複数の色相を色相環上で規則的に組み合わせて視覚的な釣り合いをとる方法や補色配色といわれる色相環で正反対の位置にある2色を使って配色する方法が初心者にとって使いやすいです。
まずは色相環を使った基礎的な配色をして、慣れてきたらオリジナリティを出していきましょう。
全体の調和を取るコツは?

配色で全体のバランスをまとめるには色の対比や面積比などを調整することが大切です。
目立たせたい部分、なじませたい部分を作って、見せたい部分を強調するような構成にする。
例えば、類似色相の端欲では色相の差が少ないため、メリハリのないデザインになりやすく、見る人がどこに注目すればいいのかわからなくなります。
これを防ぐために明度や彩度の差を利用して全体的に対比(コントラスト)をつけるのが良いです。
そして見せたい部分を意識して強弱をつけるような配色が必要です。
主要な色のイメージ

色にはそれぞれイメージが存在します。
あなたが訴求したい目的に合う色を配色するために主要な色のイメージは常に頭の中に入れておきましょう。
赤色のイメージ
赤は暖色の代表的な色で太陽や炎を象徴するように、情熱や力強さや躍動感などのイメージを与えやすいです。
強い印象を残す色なので、注意を引き付けたいときに使用すると効果的です。
青のイメージ
青は海の色や空の色を象徴するもので、赤とは対照的で冷静さや清涼感や冷たさといったイメージがあります。
信頼性や安心感を与える色としても有名で清涼飲料のパッケージにはよく利用されています。
緑のイメージ
緑は樹木や自然の象徴する色で、安らぎやリラックスするような印象を与えます。
緑は暖色か寒色か決めづらい色で鮮烈さや力強さという印象は与えづらいですが比較的に万人受けしやすい色です。
黄色のイメージ
黄色は危険信号や警告を象徴するような色で、明るさや活発さのイメージもありますが注意喚起のイメージが強いです。
純色同士を比較したときに一番明るく感じられるのが実は黄色で注意喚起をする看板などで多用されています。
より詳しい色が人に与えるイメージは『【※悪用厳禁】色が与える心理効果であなたのイラストに目が釘付け!』で確認してください。
2色で色の効果を最大化するコツ

色には色相と明度と彩度という色の三属性があり、2色以上を組み合わせる場合には三属性をどのように設定するかを考える必要があります。
まずは色の組み合わせで起こってしまうことを知る必要があります。
そして2色の組み合わせがうまくいく『揃える』『差をつける』というコツをお伝えします。
2色の組み合わせで起こること
2つの色を使って配色する場合は同系統であろうと対極にある色であろうと、それほど汚く見えることはありません。
しかし、明度や彩度の設定次第ではお互いの色が喧嘩して打ち消し合ったり、逆に同化してお互いの良さを最大限引き出せないなんてこともあります。
『揃える』とは
色の組み合わせのテクニックとしては色相を揃える組み合わせとトーンを揃える組み合わせがあります。
同系統の2つの色相を並べて彩度と明度に差をつけるのか、同じトーンの中で色相に差をつけるのかということです。
大前提として、色相と明度と彩度のすべてを揃えたものは同じ色の組み合わせになるため配色としては成り立ちません。
『差をつける』とは
差をつけるとは、色相に差をつけてトーンは揃えておくこと、明度と彩度に差をつけて色相は同系統にすること、明度にも再度にも差をつけて組み合わせる3種類があります。
多色でまとまりを持たせるには

色数が多い場合は組み合わせる色に基準を決めて、統一感や法則を持たせておくと大きな失敗をすることはありません。
初心者でも合わせやすいのは色相を揃えるかトーンを揃えるかです。
そしてこれは配色の大原則で、多色を合わせる場合は独自性をプラスすると良いです。
また純色を多く使って配色するときは、色の並べ方によっては統一感のある良い印象を与えることができますが、並べ方次第でごちゃごちゃな印象を与える場合があります。
純色を多く使う時のコツとしてはそれぞれの色相が自然につながるようにグラデーションになるような順番で配置するのが良いです。
まとめ

今回お伝えしたのは配色の基本となることです。
何度も見返して基本はすべて覚えましょう。
そして基本の上に自分の独自性を出せるような配色をするように様々な色を試してみましょう。
また様々な配色に触れて自分の感性を磨くことも必要不可欠です。
配色の参考になるサイトはこちらの『【デザイナー必見】配色に困った時に参考になるサイト17選』で確認していきましょう。
最後まで読んでくださり、ありがとうございました。