こんにちはー!今回はしのこがお届けします!
「レイヤー」って言葉、デザインをやっていきたいと思っているあなたなら聞いたことはありますよね?でも実際レイヤーの使い方がわからなくて苦戦・・・って人は意外と多い。
ってことでそんな人のために、全くレイヤーについて知らない初心者がレイヤーを使いこなせるようになるくらい丁寧に、レイヤーの基礎知識から操作方法まで隅々解説していきます!
Photoshopレイヤーとは?

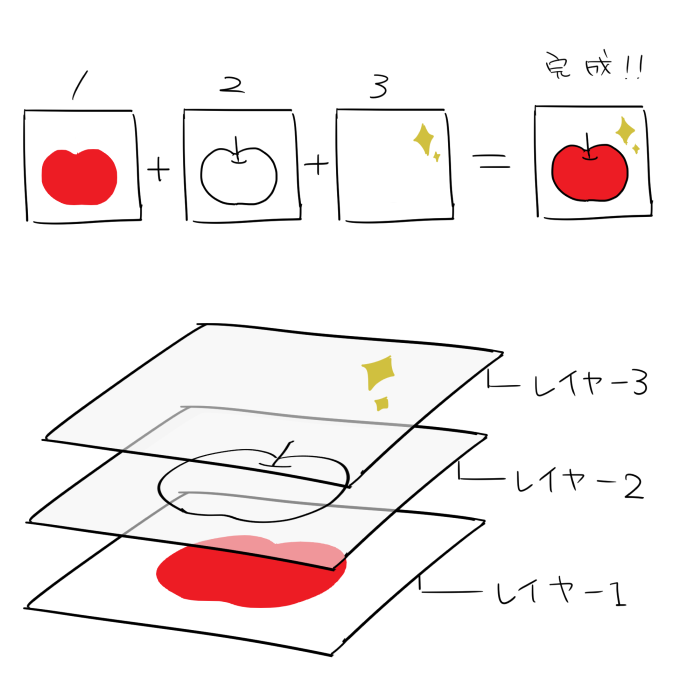
Photoshopレイヤーは透明のフォルムを積み重ねたようなものです。この重なりによって1つの作品が出来上がっていきます。
レイヤーの透明部分では下にあるレイヤーの画像が透けて見えます。イラストやデザインなどをレイヤーごとに分けて作成することで、後で修正するときに作業が楽になったり、レイヤーごとに効果を適応できたりして作業効率がぐっと上がります。
レイヤーの不透明度を変更すると、部分的にコンテンツを透明にすることも可能です。また、「レイヤースタイル」という設定をいじると、ドロップシャドウや光彩などの特殊効果を追加することもできます。
Photoshopレイヤーパネルの使い方
右下に配置されている「Photoshopのレイヤーパネル」について使い方を紹介します。
このパネルを使ってレイヤーを追加・削除、順番の入れ替えやいろんな効果をつけていきます。ボタンがたくさんあってわかんないと思うので見ながら実践してみましょう( ´ ω ` )ノ
1:Photoshopレイヤーの追加・削除・選択
レイヤーを追加・削除・選択する方法です。これができなければ何もすることができません(笑)

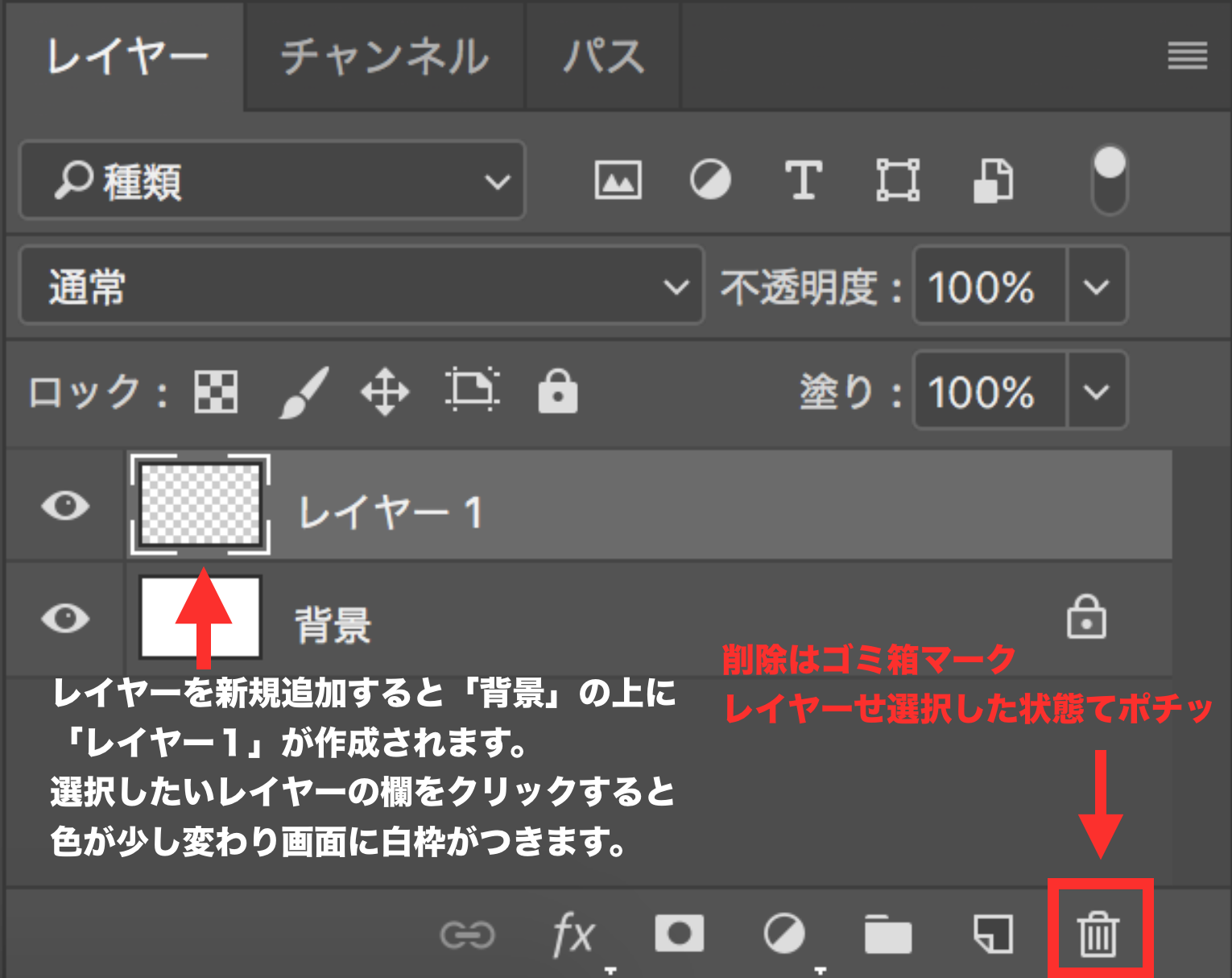
Photoshopを開くときに「新規作成」で作業画面を作成した場合は、すでにレイヤーパネルに「背景」というレイヤーが作成されていると思います。初めはその「背景」レイヤーが選択されている状態です。
そこから右下にあるアイコンの「紙がめくれたようなマーク」、これが新規レイヤーを追加するマークです。クリックすると新しいレイヤーが作成されます。

新しいレイヤーは選択しているレイヤーの上に追加されるので、「背景」レイヤーの上に「レイヤー1」が追加されました。
レイヤーを削除したい場合は、削除したいレイヤーの欄をクリックして選択した状態で、右下の「ゴミ箱マーク」をクリックすると削除されます。
2:Photoshopレイヤーの表示
レイヤーの表示・非表示について説明します。これはめちゃ簡単です!

こんな感じで適当にイラスト描きました。やる気ない感じが可愛いですね。

レイヤーの構成はこんな感じです。
「レイヤー1」がオレンジの背景色。「レイヤー2」が体。「レイヤー3」が顔です。
ちなみにレイヤーの名前をダブルクリックすると自分で名前を変えれます。

早速レイヤーを非表示にしてみましょう。
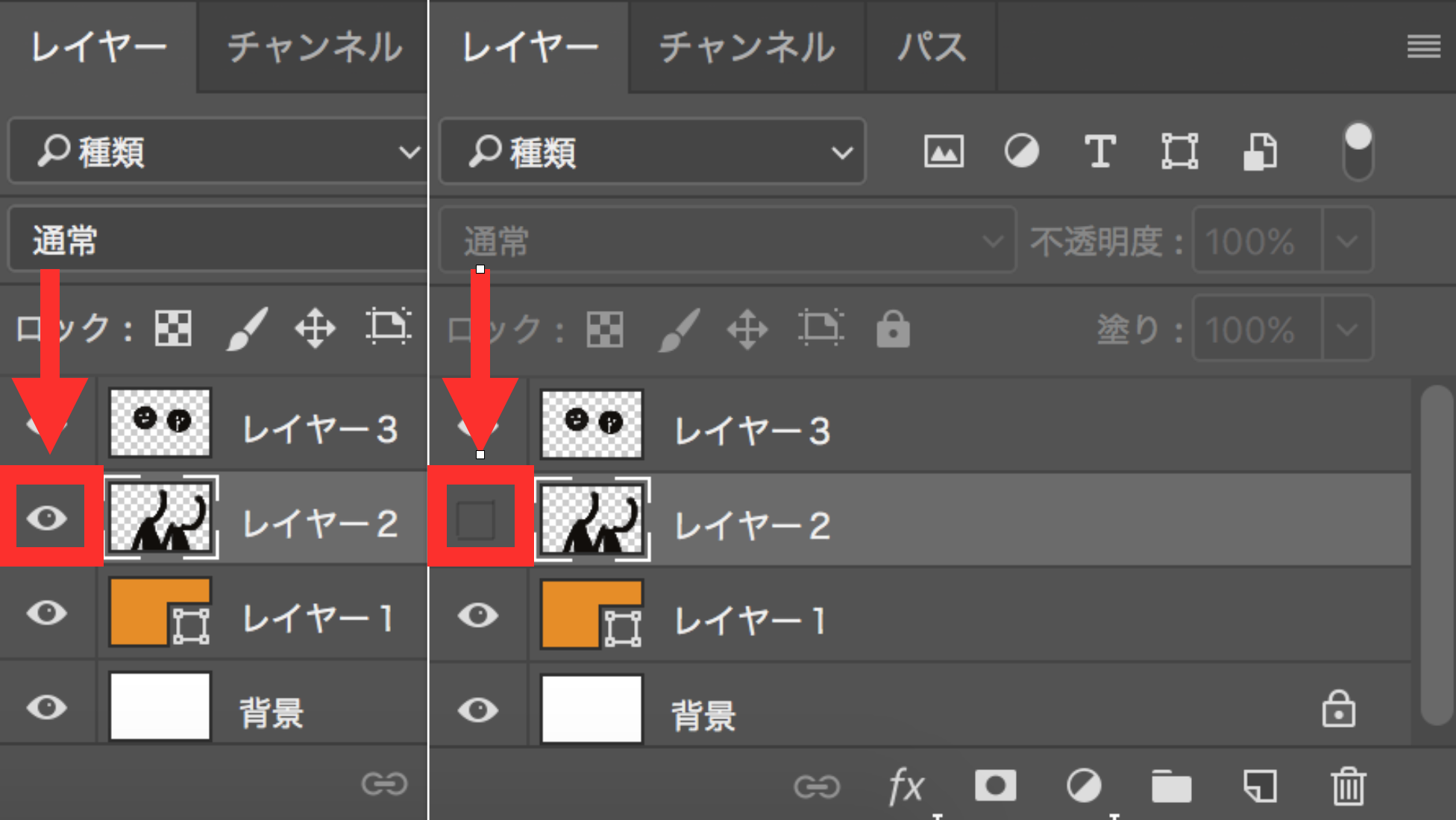
非表示にしたいレイヤーの欄の左側にある「目のマーク」をクリックしましょう。
そうすると目のマークが消えます。

すると作業画面のイラストの「レイヤー2」体の部分が全て消えて無くなります。
つまり目のマークが消えているレイヤーが非表示になっているということです。ね、簡単でしょ?
また表示させたい時は消えた目のマークのところをクリックすれば元に戻ります。
ちなみに、目のマークの部分を長押ししながら縦にドラッグすると、ドラッグした部分をまとめて表示・非表示にしてくれるのですごく便利です!
3:Photoshopレイヤーの複製
作ったレイヤーを複製させることもできます。同じものを量産したい時に使いましょう!
頭を増やしてみようと思います。

まず頭が描かれている「レイヤー3」を選択します。

その状態でキーボードの「Ctrl」+「J」を同時にポチッ!
Macの人は「command」+「J」を同時にポチッ!

「レイヤー3のコピー」という名前で複製されて新しいレイヤーが追加されました!

移動ツールで複製されたレイヤーを動かしてみると、複製されていることがわかります。
4:Photoshopレイヤーの結合
レイヤーの結合というのは、複数のレイヤーを1つのレイヤーにまとめることです。
複数のレイヤーの編集や配置が完了したら、レイヤーを 1 つに結合するとファイルサイズを小さくすることができます。
レイヤーの結合はいろんな方法があるので分けて説明します。
選択レイヤーを下のレイヤーと結合する

今選択しているレイヤーを下のレイヤーに結合したい時は、レイヤーパネルの右上にあるパネルメニューをクリックします。

するとメニューがバーンと出てくるので「下のレイヤーと結合」を選択します。


そうすると下のレイヤーと結合されます。非表示にしたりして確認してみましょう。
表示レイヤーを全て結合する
表示されているレイヤーを全て結合する方法です。

まず結合したいレイヤーが表示されていることを確認してください。逆に結合させたくないレイヤーは非表示にしておきましょう。
右上のパネルメニューをクリックして・・・

「表示レイヤーを結合」を選択すると、表示されていたレイヤー全てが結合されました!
画像を結合する
画像を全て結合する方法です。

まず結合するレイヤーが全て表示されていることを確認します。
確認したらパネルメニューから「画像を結合」を選択。

そうすると「背景」レイヤーに全てのレイヤーが結合されました!
5:Photoshopレイヤー不透明度・描画モード
Photoshopのレイヤーの透明度や描画モードを変更すると、いろんな表現ができるようになります。自分の作りたい作品のイメージに合わせていろいろいじってみましょう!
今回は細かい説明は省いて、どうやって設定を変えるのかの説明だけしていきます〜!
不透明度を変更する
レイヤーの不透明度を変更してみましょう。
レイヤーの不透明度によって下のレイヤーが透けて見える度合いが変わります。不透明度が 1 %のレイヤーはほとんど透明になり、不透明度が 100 %のレイヤーは完全に不透明になります。

こうやって薄さを調整しながら、レイヤーを重ねることで作品が出来上がるわけです。すごい〜!

透明度の変更をする方法はレイヤーパネルの右上にある「不透明度」という項目をいじります。

変更する方法は2つあります。
1つはプルダウンの下向きマークをクリック。つまみで調整して変更する方法。
もう1つは枠内をダブルクリックして直接パーセンテージを打ち込む方法。

「体」レイヤーの不透明度を50%にしたらこんな感じになりました。
描画モードを変更する
描画モードはブレンドモードとも呼ばれます。レイヤーの描画モードは、レイヤーを下のレイヤーの画像と合成する時にいろんな特殊効果を表現する事ができます。
文字で読んでもわからないと思うので下の画像をみてください。

こんな感じで合成のモードをいろいろ変更できるんです。
一気に雰囲気変わりますよね。にゃん!

では描画モードを変える方法です。
レイヤーパネルの「通常」と書いてある欄のプルダウンマークをクリックしましょう。

そうすると描画モードの一覧がダーっと出てくるので、その中から自分の作りたいイメージに合わせて効果を選択してください。今回は「加算」カテゴリーの「覆い焼きリニア」を選択してみました。

「加算」のカテゴリーの描画モードは、全体的に画面が明るくなるモード。「覆い焼きリニア」は明るい部分がより明るく、暗い部分も少し明るくなる効果があって全体の明度が上がります。
そういったそれぞれのモードの詳しいことは別の記事で〜!↓
6:Photoshopレイヤーグループ化
Photoshopのレイヤーはグループに分けることができます。レイヤーが増えすぎてごちゃごちゃにならないように、フォルダにまとめてグループに整理しておくと後で編集するときにわかりやすくて便利になります。
Photoshopレイヤーグループ化の方法
既にあるレイヤーをグループ化する方法を紹介します。

まず複数のレイヤーを選択します。「shift」を押しながらグループ化したいレイヤーを選択。選択したらパレットメニューをクリックしてメニューを開きます。

「レイヤーからの新規グループ」を選択してクリックしましょう。
「新規グループ」を選択してしまうと、選択していたレイヤーは含まれずに、中身が空のただのフォルダーのみが作成されてしまいます。

「レイヤーからの新規グループ」という窓が出てくるので、名前を変更する場合は入力して「OK」をクリック。名前はいつでも変更できます。

そうするとつけた名前のグループが作成されます。名前をつけないと画像のように「グループ1」ってなります。
フォルダマークの横にある「>」をクリックするとフォルダの中にあるレイヤーを確認できます。
7:Photoshopレイヤーのロック
レイヤーをロックするとロックしたレイヤー上のものを保護できます。ロックされた状態だと、何かを書き込んだり移動・変形させたり、レイヤーを削除することもできなくなります。
作品の中で重要な役割があるレイヤーはロックしておいたほうがいいですね!

レイヤーをロックする方法は簡単です。まずロックしたいレイヤーを選択して、「ロック」と書いてある欄の鍵のアイコンをクリックしましょう。

そうするとレイヤー名の右端に鍵のマークが表示されます。
ロックを解除したい場合は、鍵マークのアイコンをクリックしましょう。
Photoshopレイヤーの操作
レイヤー上のオブジェクトを操作する方法は様々あります。その中でも基本的な操作をまとめたので覚えて帰ってくださいな!
またもや、これができなければ何もできないレベルで重要な操作です( ̄▽ ̄)
1:Photoshopレイヤーの移動
まずはレイヤーの移動です。さっき描いた猫ちゃんの位置を移動させたい!そんな時に使う操作。

ツールバーの一番上にある「移動ツール」を選択します。

移動させる方法は2つ。
1つ目は、移動ツールを選択したらそのまま画面上で、オブジェクトを配置したい位置までドラッグして動かす方法。大胆に一気に移動させたい時はこの方法を使いましょう。
「shift」を押しながらドラッグすると、縦横の軸のラインを固定させたまま移動できます。

2つ目は、「矢印キー」を使って動かす方法。これは微妙な位置調整をするときに使いましょう。
「矢印キー」のみを1回押すとその方向に「1ピクセル」(1マス)動きます。
「shift」+「矢印キー」で1回押すと「10ピクセル」(10マス)動かせます。
2:Photoshopレイヤーのコピー
レイヤーのコピー方法です。複製ではなくコピーして違うタブにコピーする方法ですね。下の画像見るとイメージできると思います。

2つほど方法があるので説明しますね〜!
ドラッグで持っていく方法
「移動ツール」でドラッグしてコピーする方法です。

持っていきたいレイヤーを選択します。ネコちゃんのレイヤーをポチっ。
「移動ツール」を選択して、画面上のネコちゃんどドラッグして「黒い人」のタブに重ねます。

画面が切り替わったら指を離す。そうするとコピーされます!
選択してコピー&ペースト
「選択ツール」で選択してコピペする方法です。

まずコピーしたいレイヤーを選択、ツールバーの上から2番目にある「選択ツール」をクリックします。
今回はネコレイヤーの全てをコピーするので「長方形選択ツール」で全体を囲みます。

選択された部分は点線で囲まれてギラギラします。その状態で上にあるメニューバーの「編集」→「コピー」をクリックします。
ショートカットコマンドで作業効率をupさせましょう!
【コピーのコマンド】
Windowsは「ctrl」+「C」、Macは「command」+「C」です。

コピーしたら「黒い人」のタブをクリックして表示させます。そこで「編集」→「ペースト」をクリック。
【ペーストのコマンド】
Windowsは「ctrl」+「V」、Macは「command」+「V」です。

そうするとネコちゃんがペーストされました〜!
3:Photoshopレイヤーの反転・回転
レイヤーの反転と回転させる方法を紹介します。

まず反転・回転させたいレイヤーを選択します。
そうしたらメニューバーの「編集」→「変形」をクリックします。すると変形のメニューがいろいろ出てくるのでそこから変形させたい目的に合わせて選択しましょう。
今回は「水平方向に反転」を選択してみました。

そしたらネコちゃんのレイヤーのみが水平方向に反転されました!

回転も同じように、「編集」→「回転」または「180°回転」のように度数で指定されたものをクリックすると回転させることができます。
回転させてその角度でおk!って思ったらPhotoshopのメニューバー欄にある「○」を押すとその角度で回転変形が適応されます。グルーン!!
4:Photoshopレイヤーの拡大・縮小
ネコちゃんのレイヤーを拡大・縮小させたいと思います。

先ほどのように「編集」→「自由変形」で変形モードになります。こちらもコマンドあります。
【自由変形のコマンド】
Windowsは「ctrl」+「T」、Macは「command」+「T」です。
変形モードになるとネコの周りに枠ができるので、その端の四角をドラッグで動かして変形させます。

そのままドラッグすると画像のように比率がおかしくなっちゃいます。
そうしたくない場合は・・・

「shift」を押しながら四角をドラッグで動かすと比率は保たれたまま拡大・縮小することができます。
よかったね、ネコ。
Photoshopレイヤーの書き出し
最後にPhotoshopレイヤーの書き出しについて話して終わります!もうすぐ終わりますよ!
実はPhotoshopで作成したレイヤーを1つ1つ個別に保存することができるのです!
例えばレイヤーごとに1つ1つのオブジェクトを作成して、後でまとめて合成したりレイアウトをしたい!と思った時などにこの昨日は役立ちます。いちいち他のレイヤーを非表示にしたり、保存時に透明にする必要が省けます。
では早速その方法を紹介しますね!

書き出したいレイヤーを選択します。
そうしたら「ファイル」→「書き出し」→「レイヤーからファイル」をクリックします。

そうすると保存の設定が出てくるので、「保存先」と「ファイル形式」を設定して「実行」をクリックします。

このポップアップが出たら保存されてるのでおkです。確認してみましょう。
まとめ
Photoshopのレイヤーの使い方や操作方法について長々とお話ししてきました!レイヤーの使い方について理解できましたか?( ´▽`)
レイヤーの使い方はデザインをする上での基礎の基礎なので、今回話してきた内容は最低限覚えましょう。使っていくうちに慣れていい作品を作れるようになっていくものなので、どんどんPhotoshopを触ってPhotoshopを使いこなせる人間になりましょう!!