
みなさんこんにちは。shiogiです。
最近私が使ったIllustratorの機能をシェアしていくコーナーです。(笑)
今回は、Illustratorでワイヤーの『地球儀』を作っていきたいと思います。よく見かけるやつです。とっても簡単にできるのでぜひ参考にしてください。
また、その機能を応用して3Dの回転体に、自分の好きな柄を立体的にマッピングする方法もご紹介します。こちらも簡単ですので最後までご覧くださいませ〜。
目次
Illustratorで地球儀を作る方法
まずはワイヤーフレームの状態の地球儀を作っていきます。
Illustratorを開いて一緒にやってみてください!
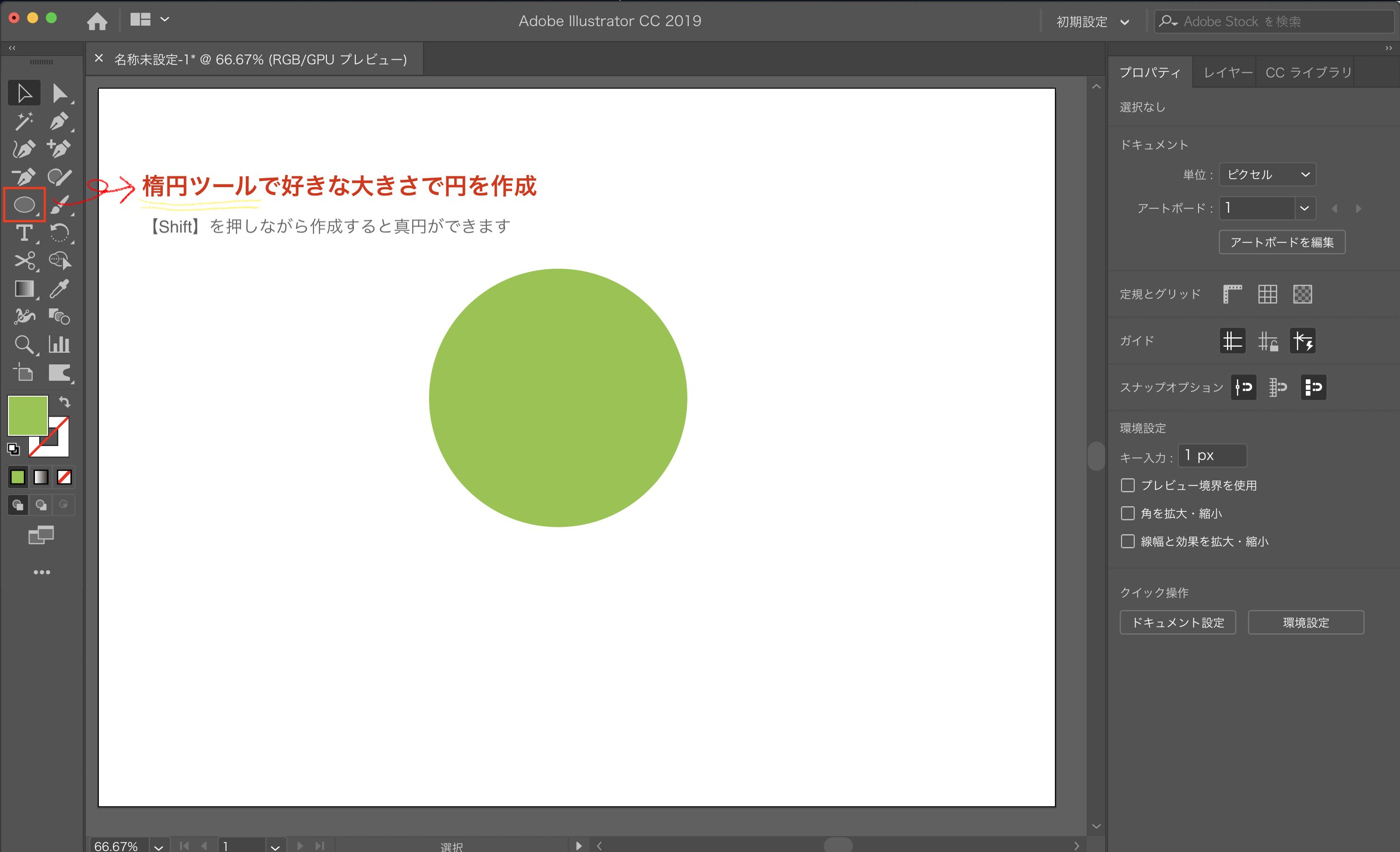
楕円ツールで円を作成する

まず「楕円ツール」で円を作成します。大きさは適当で大丈夫です。
Shiftを押しながら作成すると真円が作れます。
オブジェクトの塗りを好きな色に指定します。線はなしにします。
円を半円にする

次は作成した円を半円ににしていきます。
私は変形させるときに「ハサミツール」か「パスファインダー」をよく使うので、今回はこの2つのパターンを詳しく説明していきます。
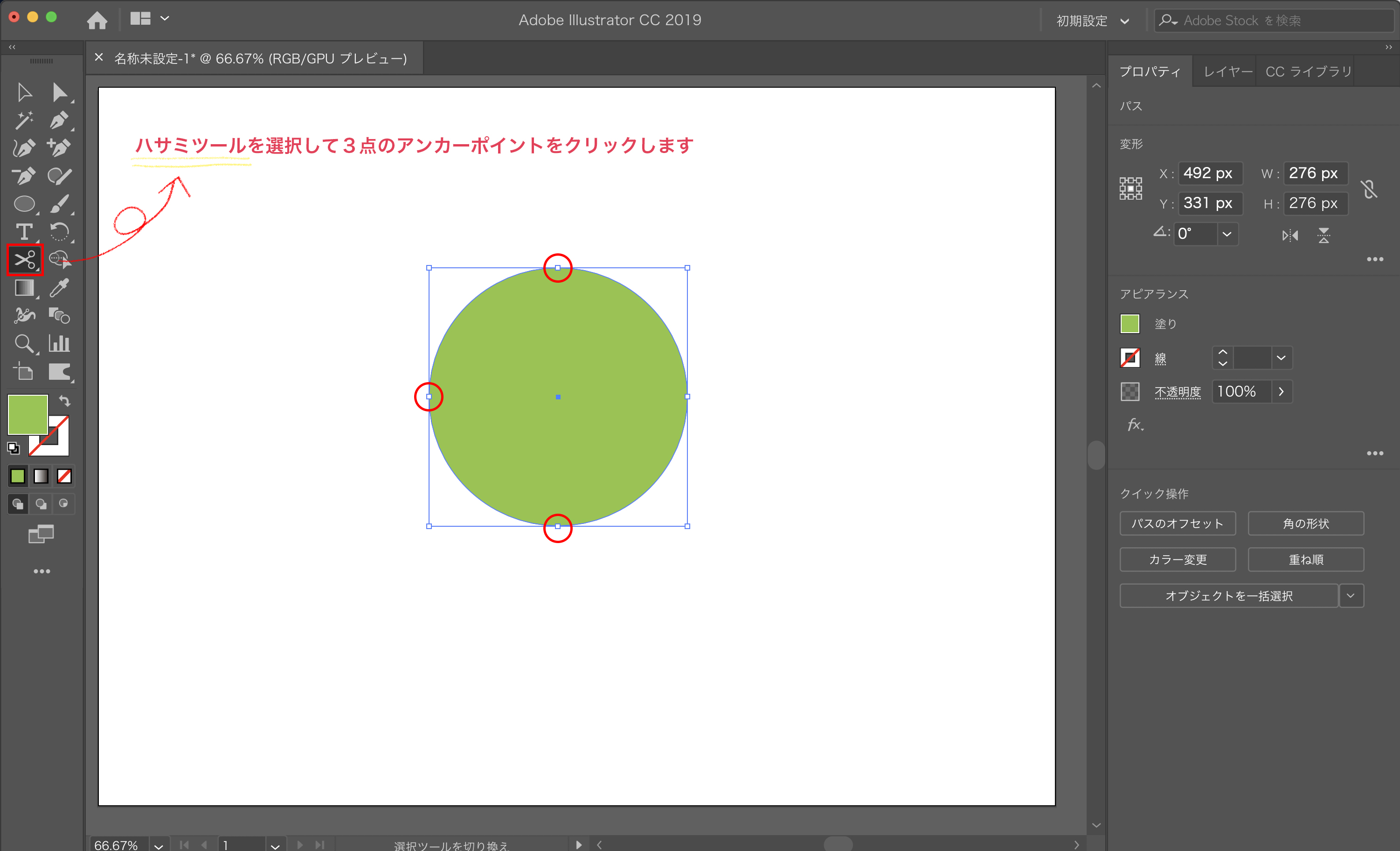
ハサミツールで半円にする

「ハサミツール」を選択し、円の3点のアンパーポイントをクリックします。

すると中身がくり抜かれます。
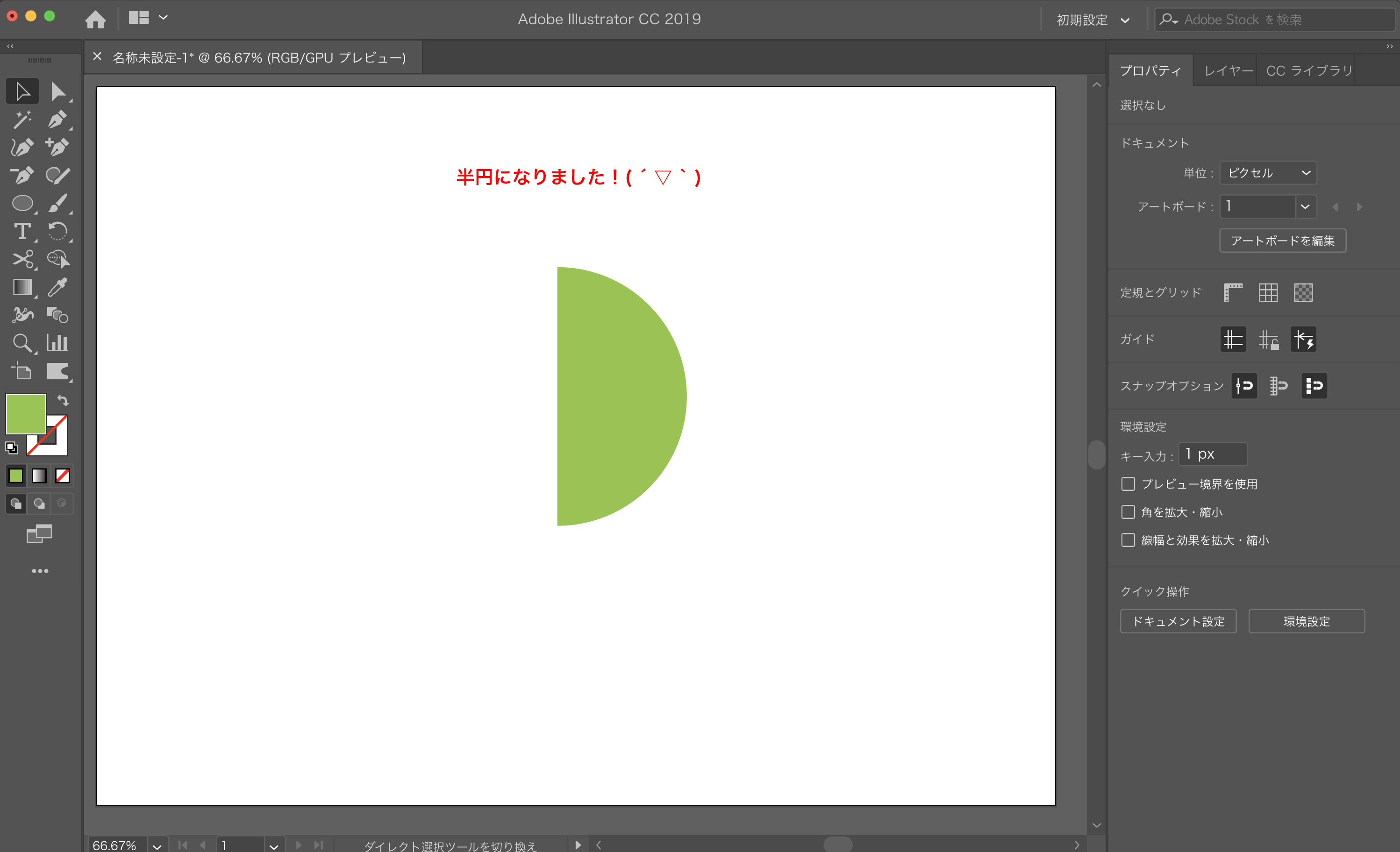
残ったオブジェクトを「選択ツール」で選択して削除します。

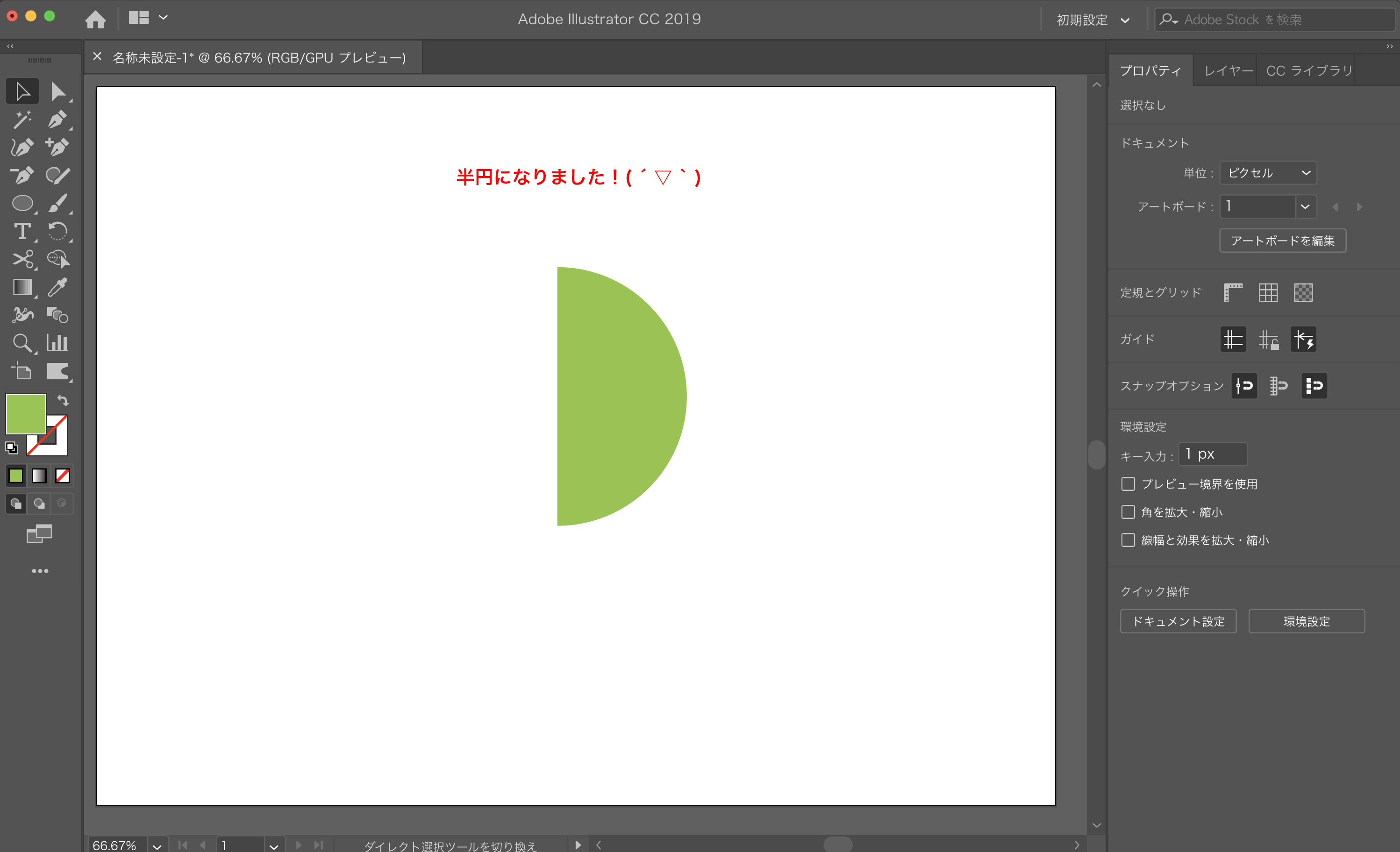
削除すると半円になりました!
パスファインダーで半円にする

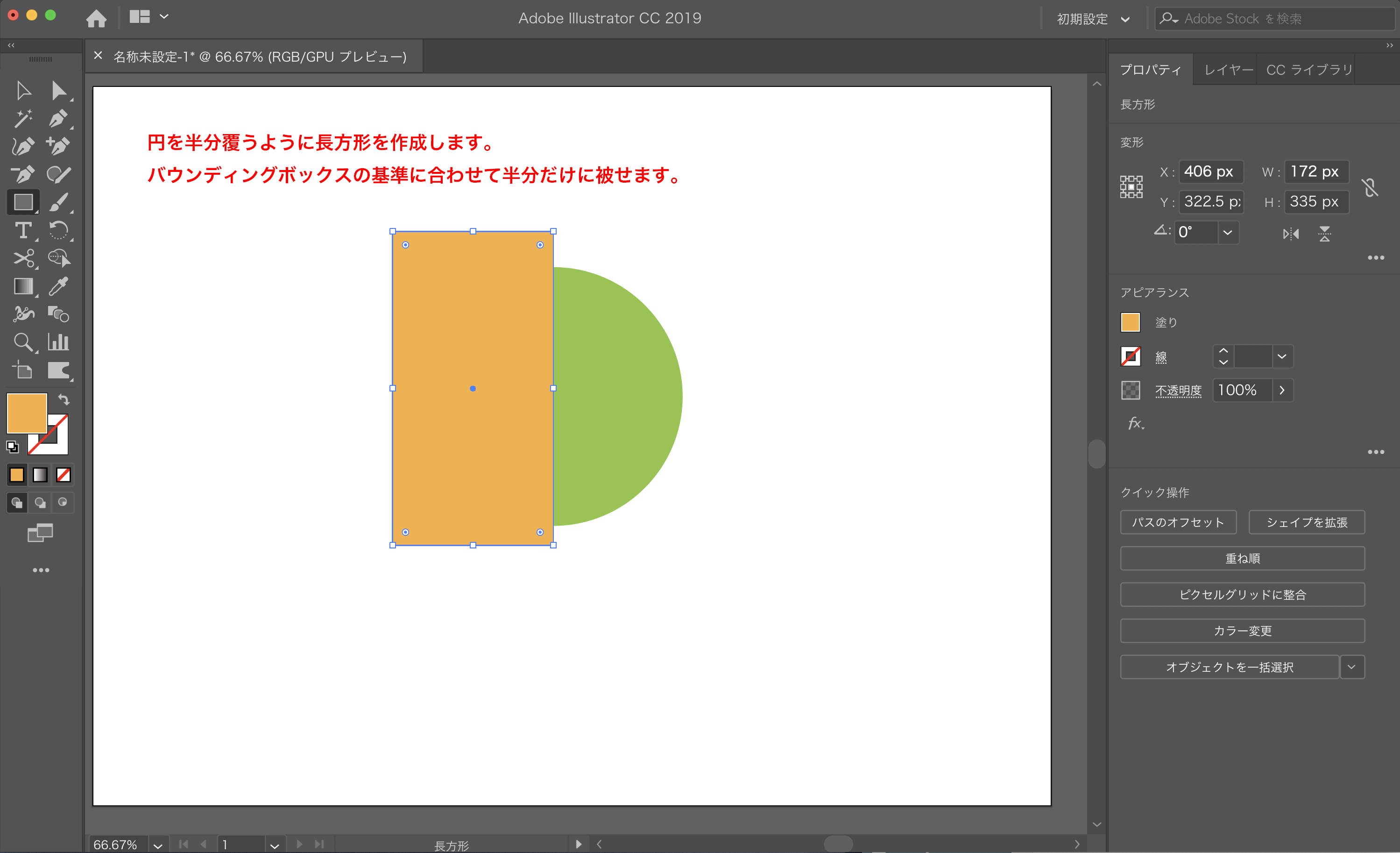
円を作成した後に、「長方形ツール」を選択します。
同じタブにまとまっている場合は、長押しして「長方形ツール」に変更します。

円を半分覆うように長方形を作成します。大きさは円が半分隠れればそれでOKです。
バウンディングボックスを基準に合わせましょう。

長方形を作成したら、2つのオブジェクトを選択します。
2つを選択すると右側のタブに【パスファインダー】が出ます。
パスファインダーの左側から2番目「前面のオブジェクトで型抜き」を押します。

そうすると、前面にあるオブジェクト(長方形)の形に合わせて、下にあるオブジェクト(円)が型抜きされるので半円にすることができます。
この方法でいろんな形に型抜きすることができます。重宝している便利機能です!
3D回転体オプションで立体にする
半円にできたら次は回転体にしていきます。

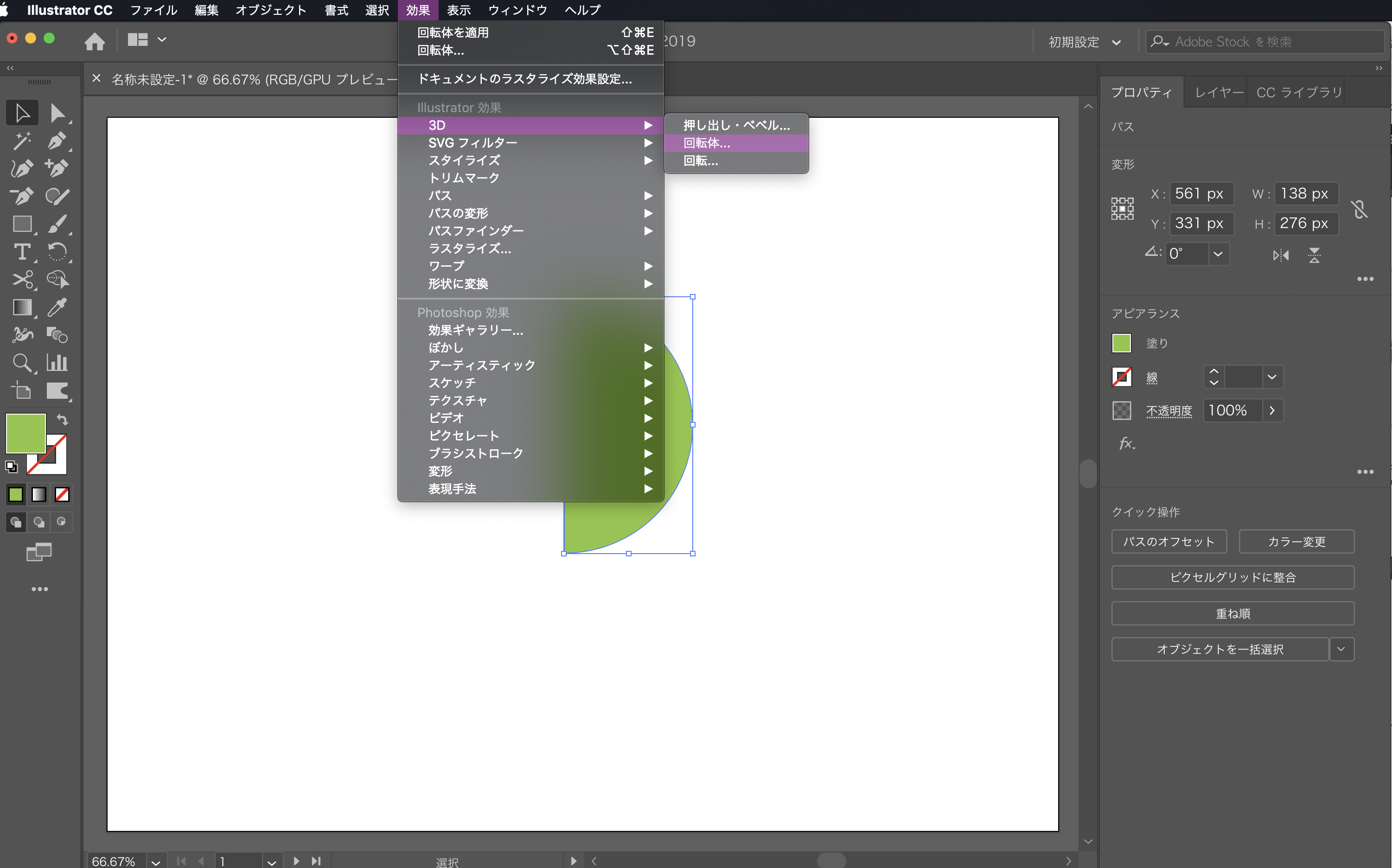
「効果」→「3D」→「回転体」を選択します。

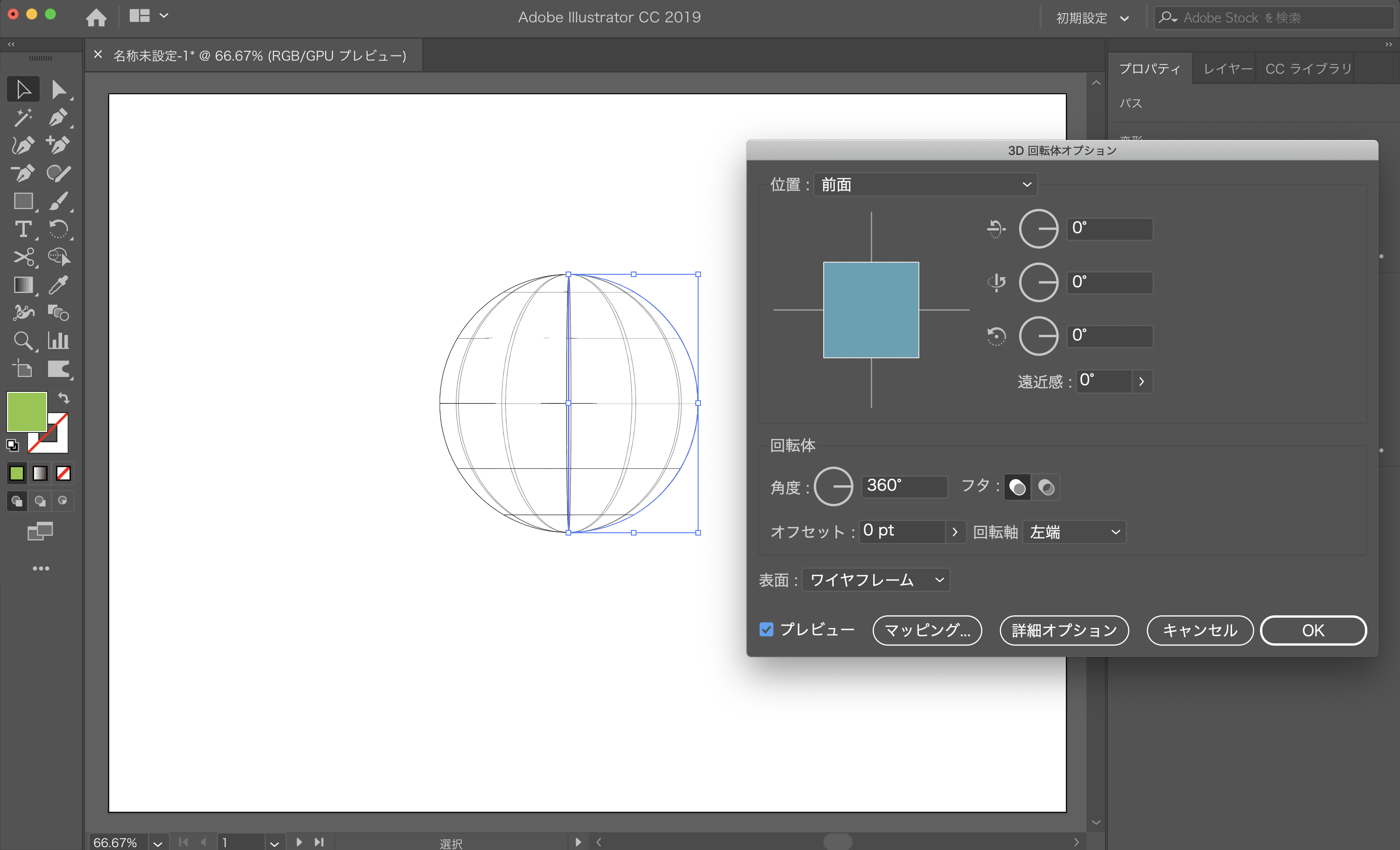
「回転体」を選択すると左側のようなウィンドウが表示されます。
位置を「前面」 表面を「ワイヤーフレーム」に変更します。
プレビューにチェックをつけておくとリアルタイムで変更が反映されるので作業がしやすくなります。

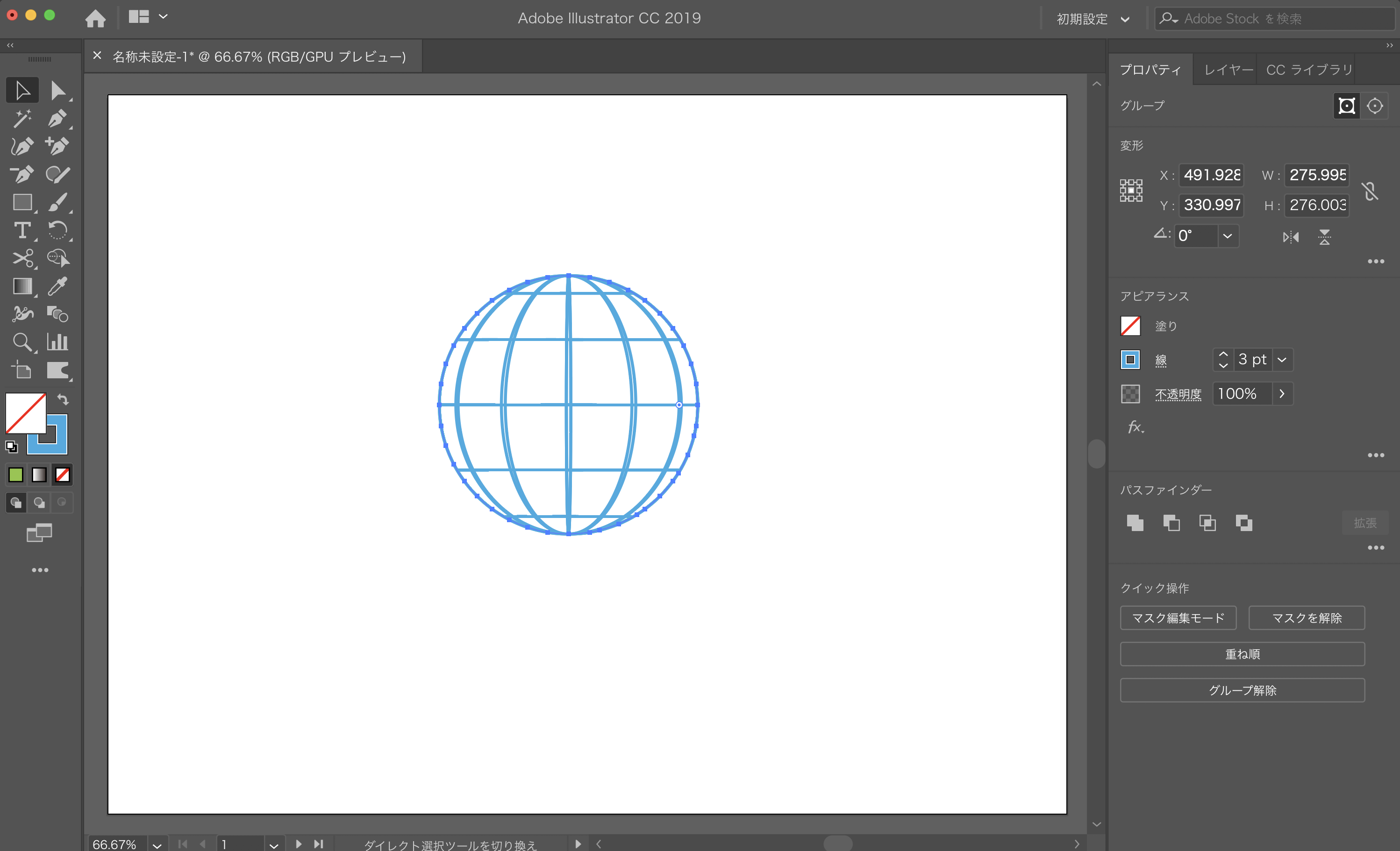
するとこのような球体のワイヤーフレームができました!
OKを押してウィンドウを閉じます。
アピアランスを分割する

このままだとグレーのままなので色をつけましょう。
「オブジェクト」→「アピアランスを分割」をクリックします。

その後、色などの変更をしたい部分を選択して好きな色に変更しましょう!
これでワイヤーの地球儀の完成です!
作り方を覚えてしまえば1分以内に作成できます( ・∇・)
回転体に好きな柄を立体的につける方法
先ほどの3D回転体の効果を使って、球体に好きな柄を立体的につけていこうと思います。
オブジェクトをシンボルに追加

まず、球体に使用したいオブジェクトや柄、画像などを準備しましょう。
今回はオレンジと黄色のストライプを使用してみます。

「ウィンドウ」→「シンボル」を選択してシンボルウィンドウを表示させます。

先ほど作成したストライプのオブジェクトを選択して、シンボルのウィンドウにドラッグ&ドロップします。
シンボルウィンドウの中に作成したオブジェクトの柄が追加されました。
追加するときに名前をつけれるので好きな名前をつけましょう。
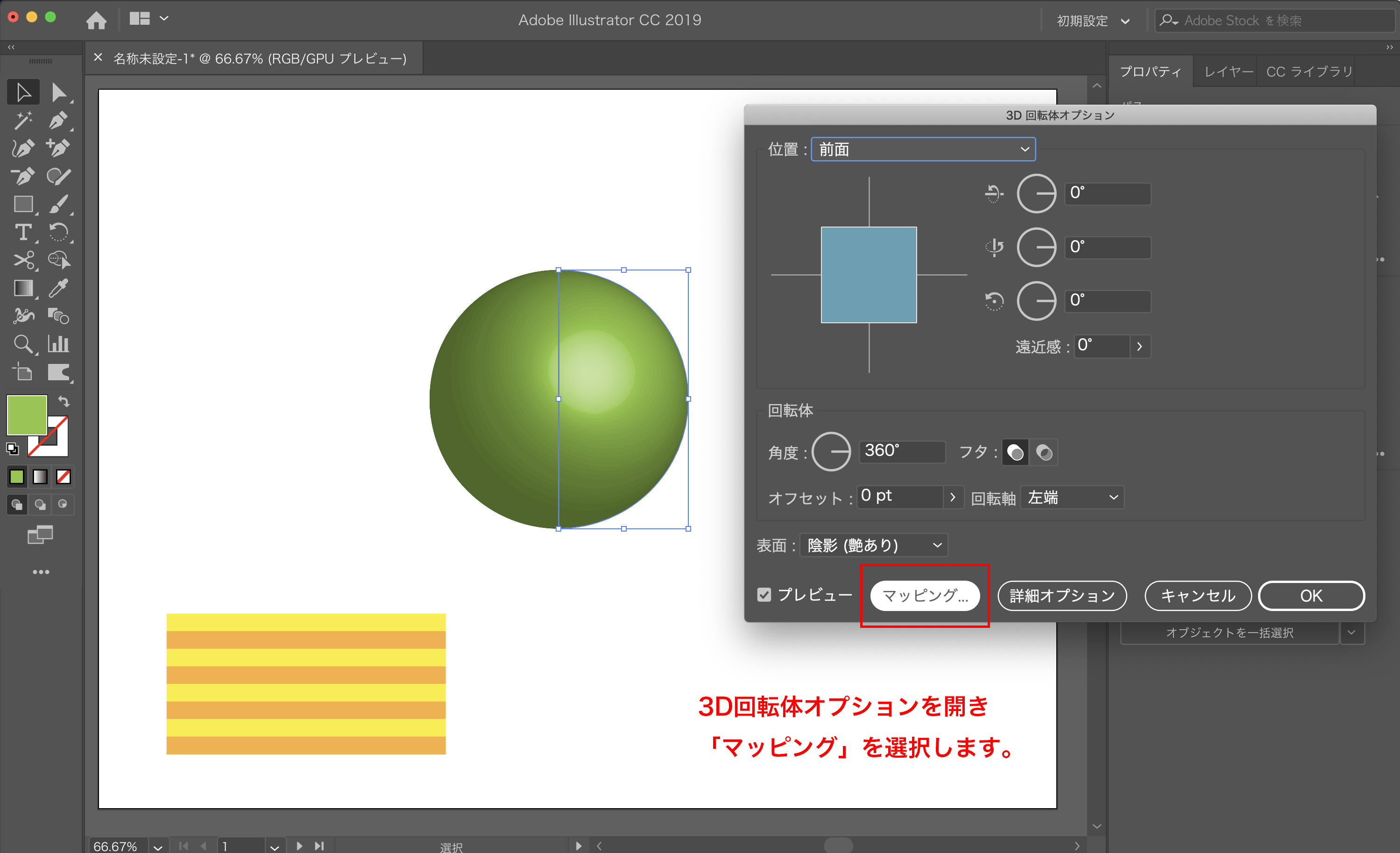
3D回転体オプションの設定

シンボルに追加した後に、「3D回転体オプション」を開き、「マッピング」を選択します。
シンボルを選択して配置する

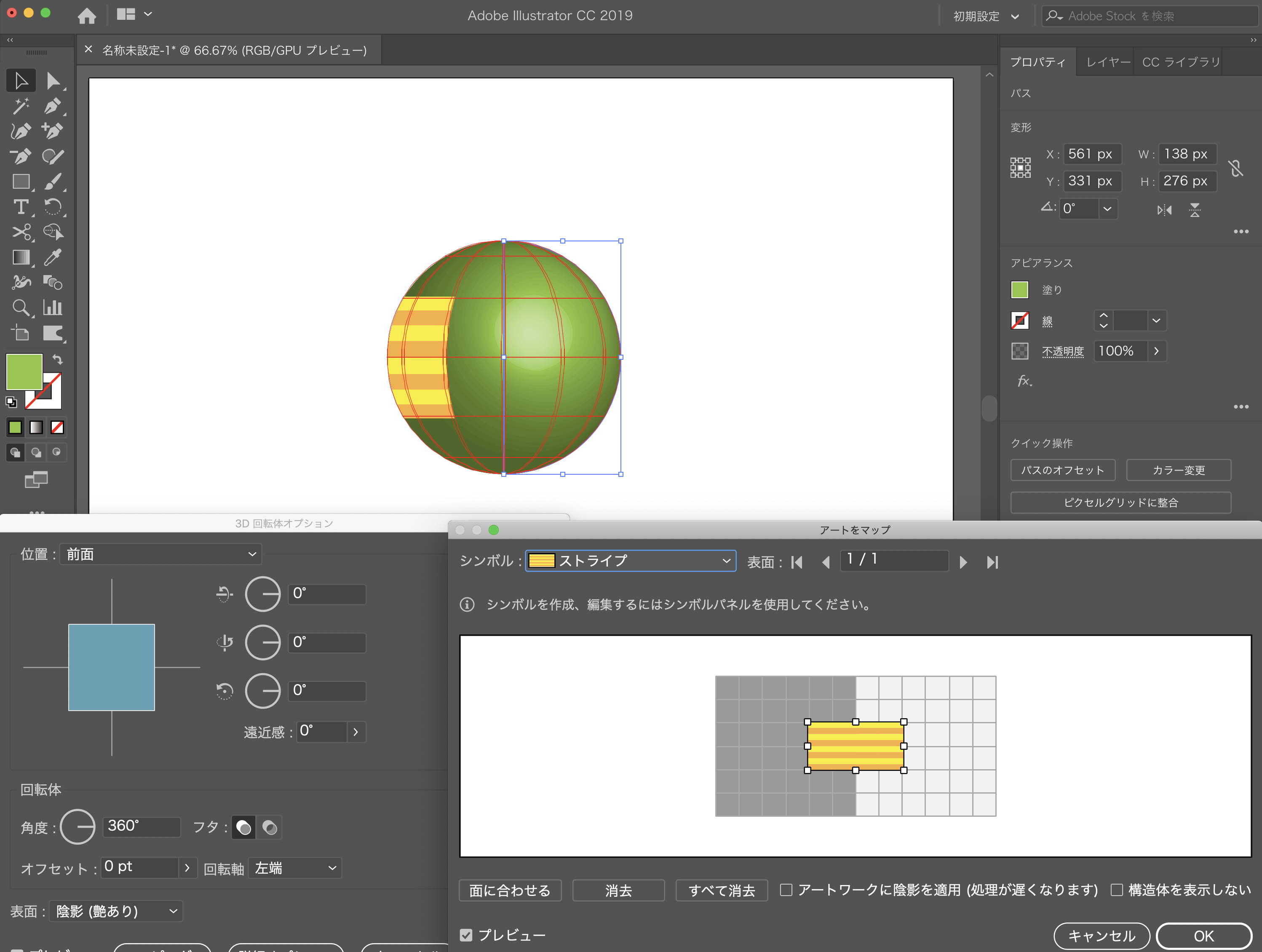
マッピングを選択すると上のようなウィンドウが表示されます。
シンボルのドロップダウンを開き、先ほど追加したシンボルを選択します。

選択したシンボルが表示されます。
濃いグレーのグリッドが裏面、薄いグレーのグリッドが表面です。
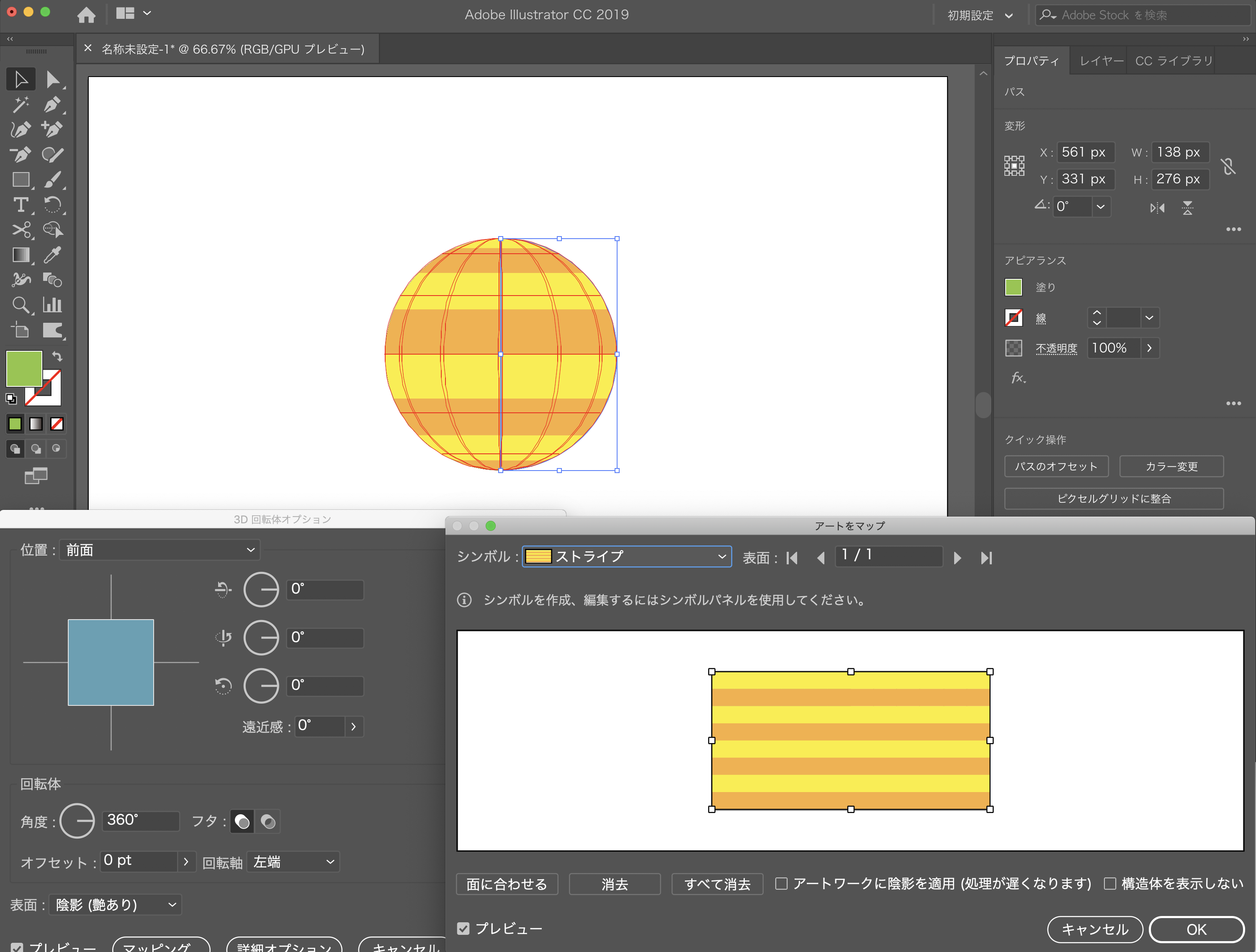
シンボルをつけたい部分に合わせて変形させます。

今回は全体にシンボルを適応したいのでいっぱいいっぱいに変形させます。
OKで確定させます。

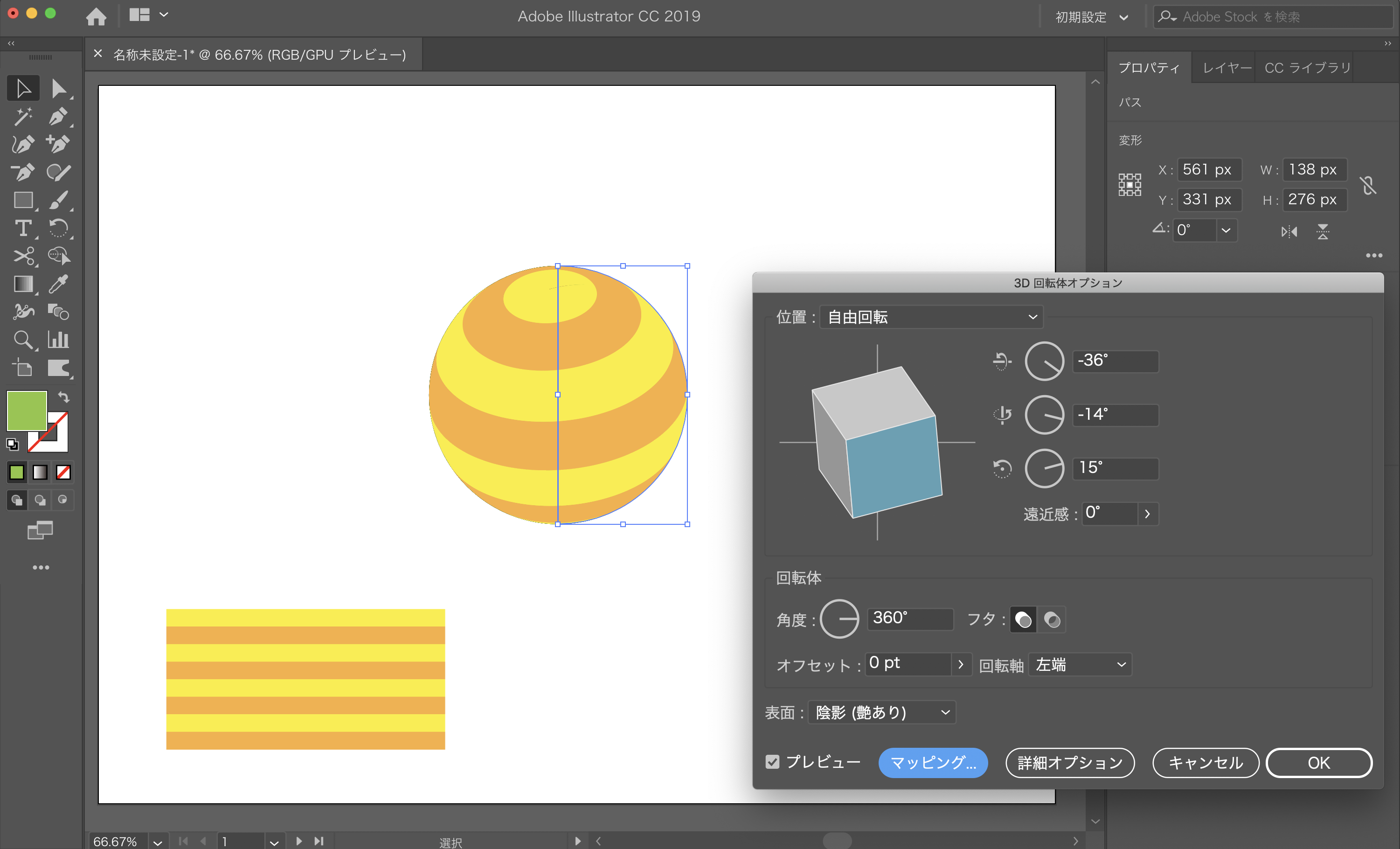
球体を見せたい向きに合わせて回転させたりして確定させましょう。
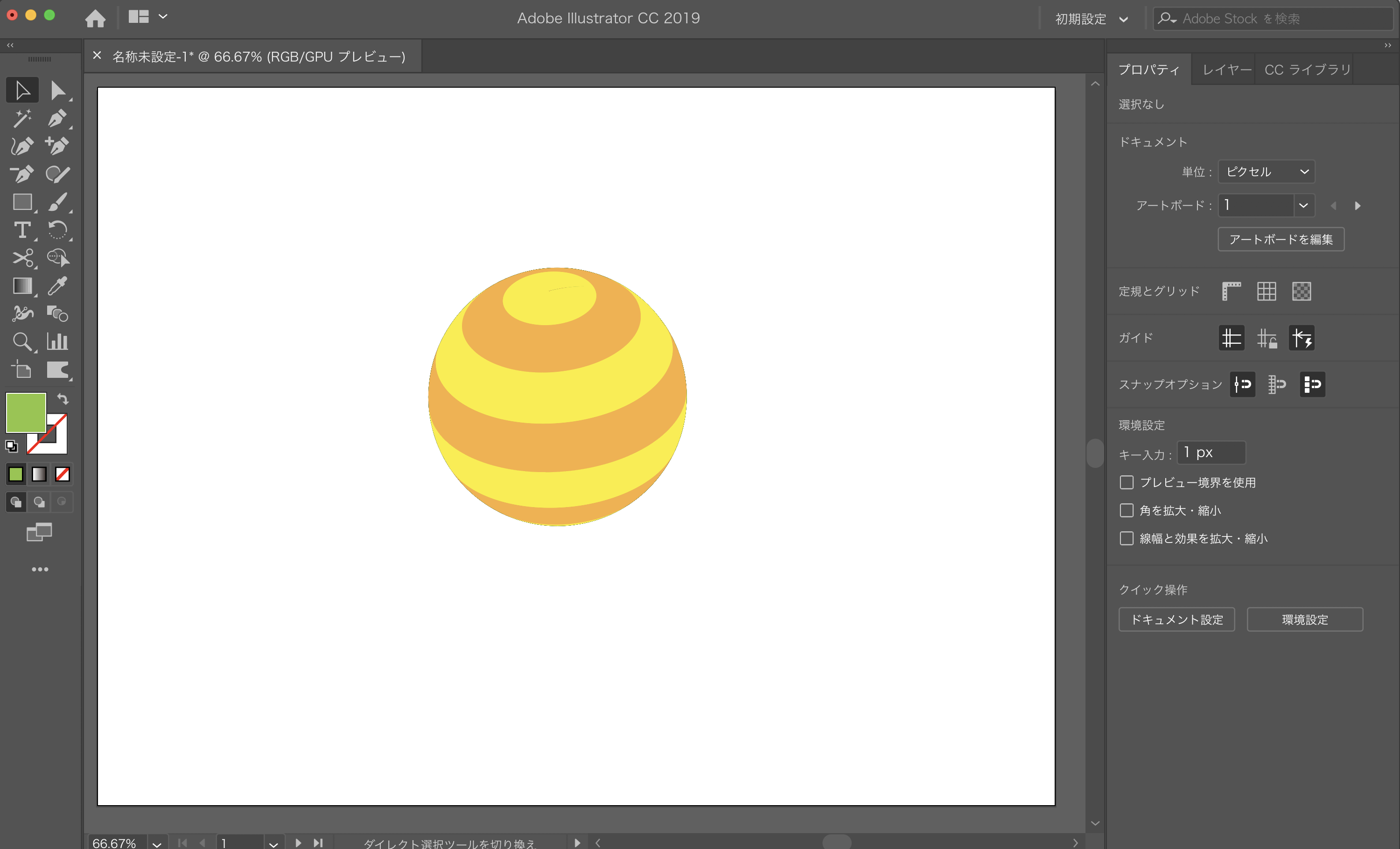
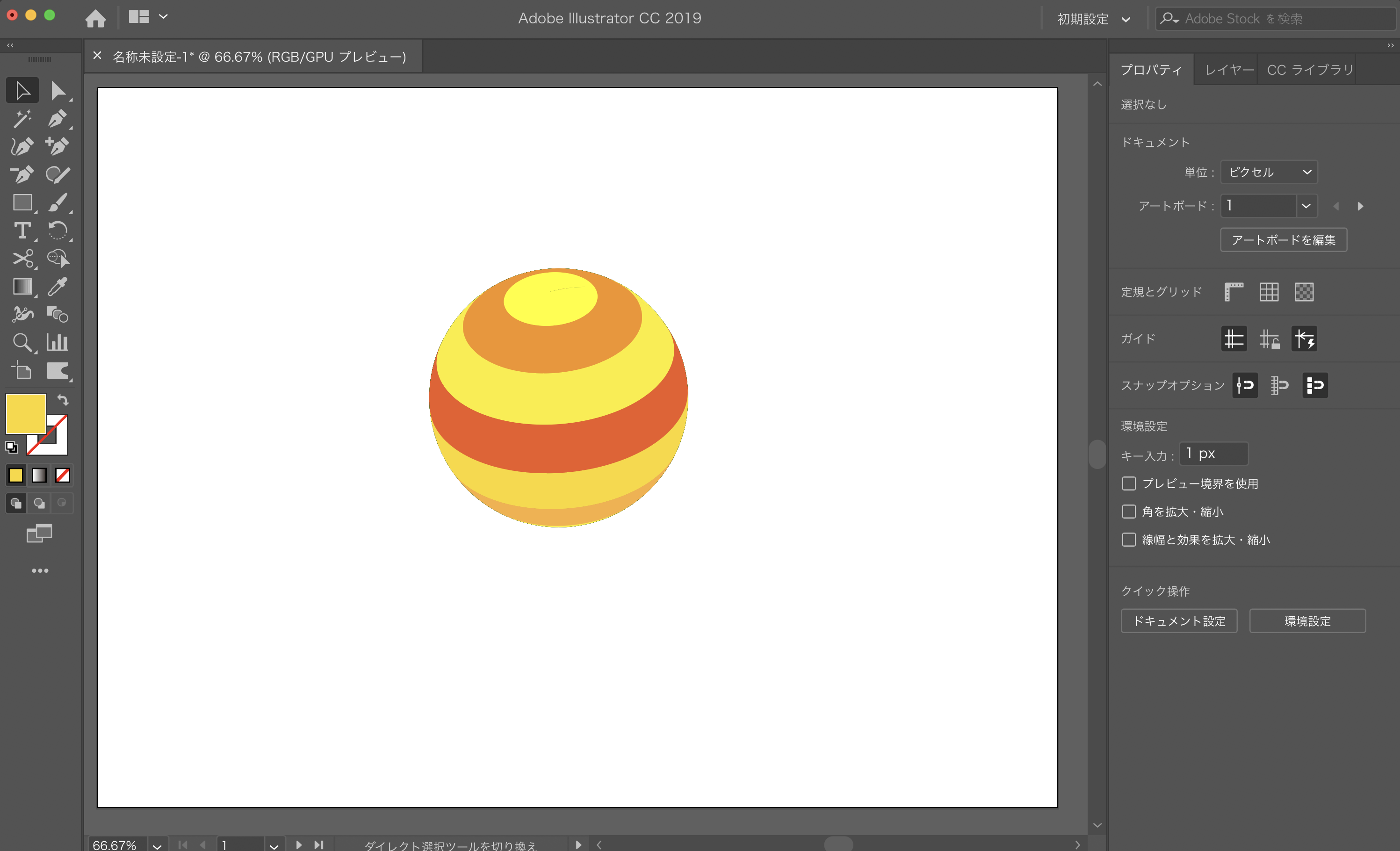
アピアランスを分割する

球体に柄をつけることができました!

アピアランスを分割し、変更したい点があればこのように色を変えたりもできます。
回転体の効果を使った作品例

3D回転体オプションの効果を使ってロゴを作成してみました。
左はストライプのシンボル、右はドットの世界地図のシンボルをマッピングしました。
最後に
今回は地球儀を簡単に作り方法と、球体に柄をマップングする方法を紹介しました。
今まで難しそうで手をつけていなかった3Dですが、一度試してみると簡単に作成することができました。応用次第でいろんなアートが作れそうですね。
ぜひ参考にしてみてください。
最後までお読みいただいてありがとうございました!